En este tutorial, implementaremos una simple aplicación que enviará los detalles de una compra a un correo electrónico. Usaremos el servicio de Mailgun a través del proovedor Mail de AdonisJS.

Angular App Tool: Digitalize polygons by Victor Valencia Rico
¿Qué vamos a construir?
Crearemos una simple aplicación que enviará los detalles de una compra a un correo electrónico, dentro del correo electrónico incluiremos imagenes, archivos adjuntos y algunos enlaces.

Usaremos AdonisJS 4.1 en este tutorial y a continuación se muestra la tabla de contenido de cómo se desarrollará la aplicación final:
Tabla de contenido
Requerimientos
Este tutorial asume que tienes lo siguiente instalado en tu computadora:
node >= 8.0 o mayor
$ node --versionnpm >= 5.0 o mayor
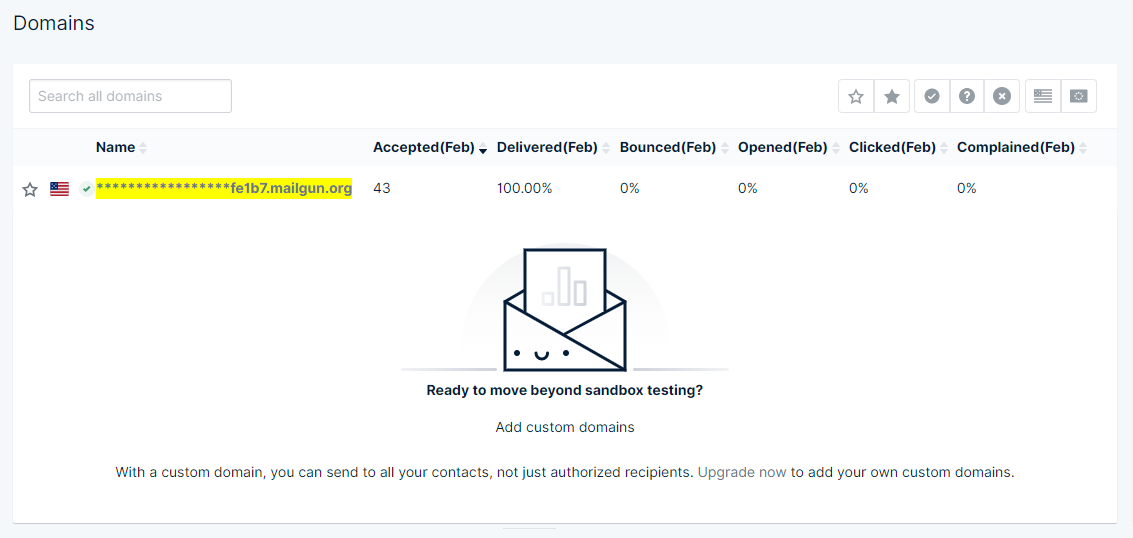
$ npm --versionAdicional a esto se requerirán las credenciales: (DOMAIN y API_KEY) de una cuenta de Mailgun.
DOMAIN:

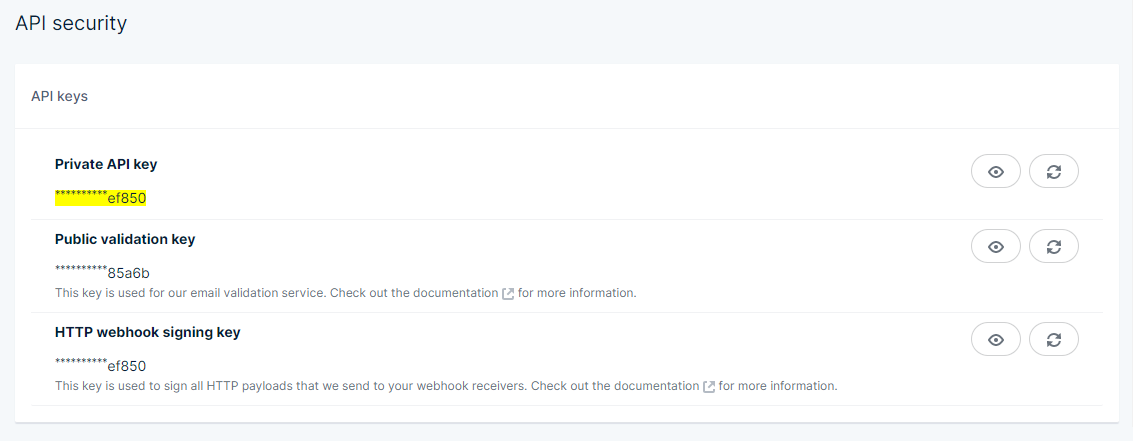
API_KEY:


Angular App Tool: Digitalize polygons by Victor Valencia Rico
Instalación de Adonis CLI
Primero necesitamos instalar la Adonis CLI que nos ayudará a crear nuevas aplicaciones de AdonisJS:
$ npm i -g adonisjs-cliCrear el nuevo proyecto
Comenzaremos creando una nueva aplicación de AdonisJS. Haremos uso de Adonis CLI.
$ adonis new adonisjs-mailgun #Creamos la aplicaciónEl comando anterior creará una nueva aplicación de AdonisJS con el nombre adonisjs-mailgun utilizando la plantilla de la aplicación fullstack. Para asegurarnos de que todo funcione como se esperaba, ejecutemos la aplicación recién creada. Primero, ingresamos a la carpeta adonisjs-mailgun y ejecutamos el siguiente comando:
$ cd adonisjs-mailgun #Ingresar al proyecto
$ adonis serve --dev #Ejecutamos la aplicación
#info: serving app on http://127.0.0.1:3333Abrimos http://localhost:3333 en el navegador para ver la página de bienvenida.

¡Bien! Ahora comencemos a desarrollar la aplicación.

Angular App Tool: Digitalize polygons by Victor Valencia Rico
Crear el controlador
Utilizaremos solo un controlador principal llamado HomeController. Usaremos el comando adonis make:controller Home de Adonis CLI para crealo:
$ adonis make:controller HomeCuando se le solicite, elija la opción For HTTP requests y presione Enter. Ahora tenemos un archivo llamado HomeController.js dentro del directorio app/Controllers/Http.
El controlador HomeController tendrá 2 métodos: index() y send(). Abra el archivo HomeController.js y agregue el siguiente código:
//app/Controllers/Http/HomeController.js
'use strict'
class HomeController {
index ({ view }) {
return view.render('index')
}
send ({ request, response, session }) {
const mail = request.input('mail')
session.flash({
notification_class: 'alert-success',
notification_icon: 'fa-check',
notification_message: 'The purchase details have been sent to ' + mail + '. Enter to your inbox to see the details.'
})
return response.redirect('/')
}
}
module.exports = HomeController
El método index() simplemente desplegará la vista index (la cual crearemos previamente). El método send() enviará un mensaje por el momento.
Crear las rutas de la aplicación
Abra el archivo start/routes.js y lo actualizamos como a continuación:
//start/routes.js
...
Route.get('/', 'HomeController.index').as('index')
Route.post('/', 'HomeController.send').as('send')
...
Las rutas definidas nos servirán para otorgarle a la aplicación el comportamiento inicial. Es muy importante definirlas a cada una de ellas, junto con su alias, ya que este alias nos servirá para hacer referencia a nuestras rutas en la vista principal.

Angular App: Todo List by Victor Valencia Rico
Crear la vista principal
Vamos a crear una sola vista llamada index para nuestra aplicación. Todos los archivos de las vistas deben estar dentro del directorio resources/views. Entonces, dentro del directorio, crearemos una nueva vista y le asignamos el nombre index.edge. Abra el archivo recién creado y pegue el siguiente código:
Usaremos el framework CSS llamado Bootstrap y la librería de iconos FontAwesome, además de la función global style() de AdonisJS para hacer referencia a nuestros estilos .css en CDN.
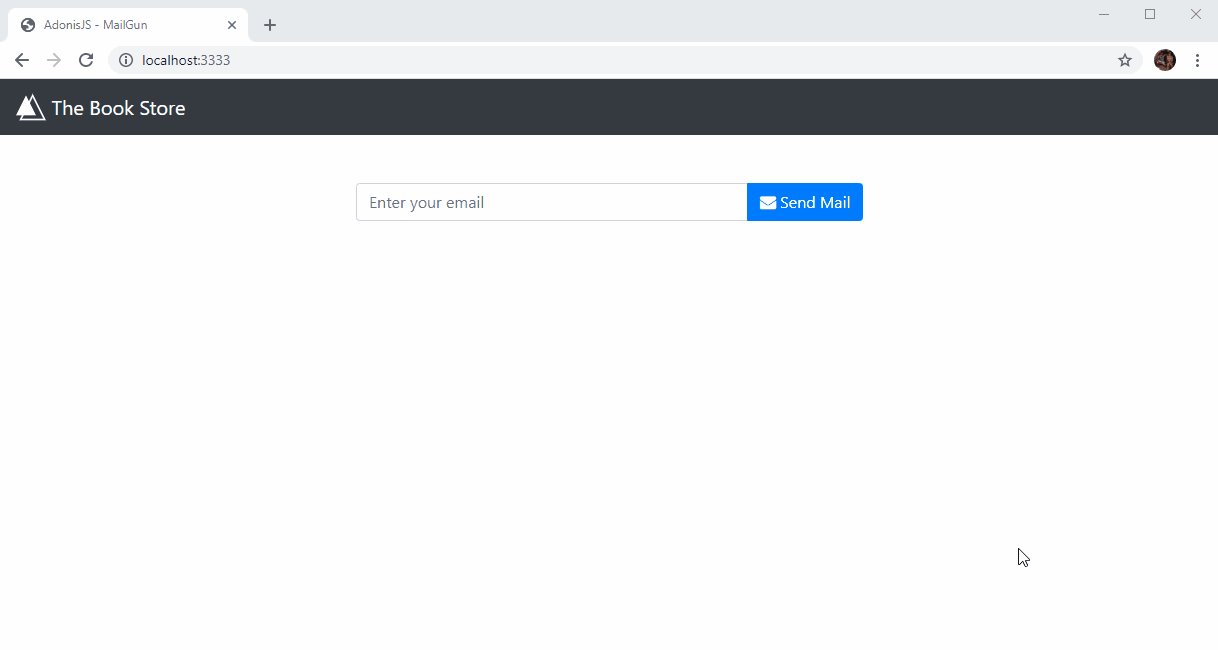
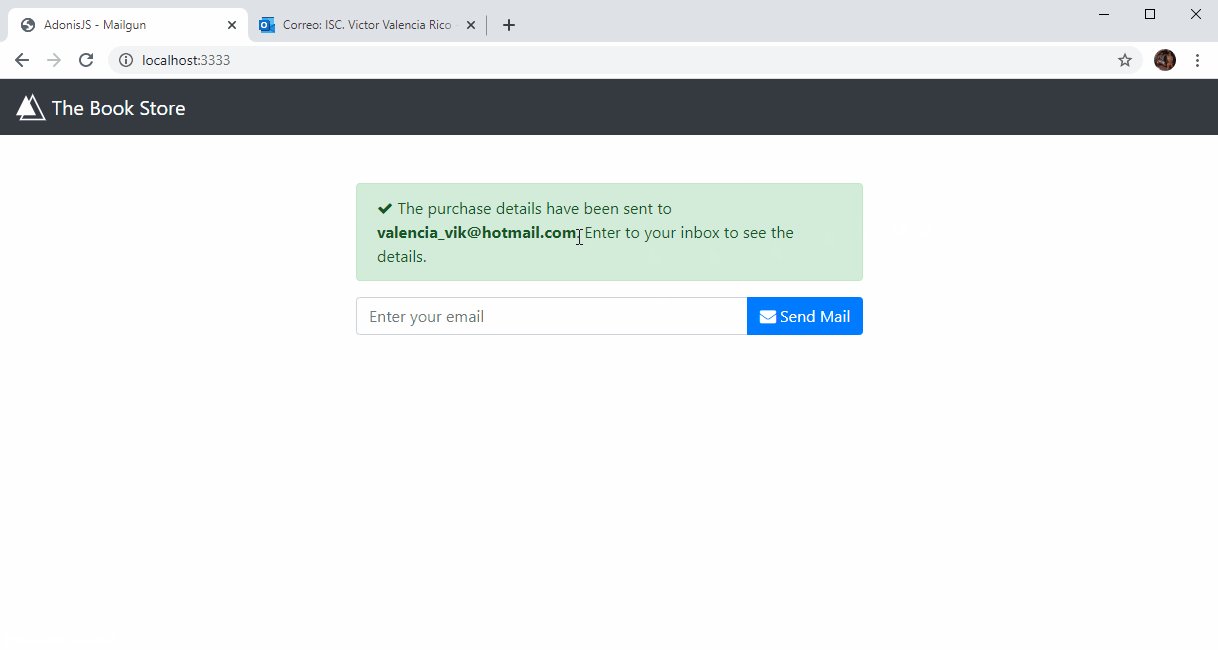
Hasta este punto, simplemente hemos realizado la base de la aplicación. Después de ingresar un correo electrónico, cuando se presione el botón Send Mail, se dará por hecho que se ha enviado el correo electrónico. Si visitamos la aplicación en el navegador, deberíamos obtener algo similar a la siguiente imagen:

Instalación del proveedor Mail
AdonisJs tiene un soporte de primera clase para enviar correos electrónicos utilizando el proveedor Mail, admite una serie de controladores que incluyen: Smtp (smtp), Spark Post (sparkpost), Mailgun (mailgun) y Amazon SES (ses). Para este ejemplo usaremos el controlador Mailgun.
Para continuar, instalaremos el proveedor Mail, ya que no está instalado de forma predeterminada. Entonces, lo instalamos de la siguiente manera:
$ adonis install @adonisjs/mail #Instalamos el proveedor MailA continuación, debemos registrar el proveedor dentro del archivo start/app.js.
//start/app.js
const providers = [
...
'@adonisjs/mail/providers/MailProvider'
]
El archivo de configuración para el envío de correos electrónicos se guarda dentro del archivo config/mail.js.
A continuación, configuramos las variables de entorno ingresando a nuestra configuración en el archivo .env. Entonces, abra el archivo .env y agregue las siguientes líneas:
//.env
...
MAIL_CONNECTION=mailgun
MAILGUN_DOMAIN={YOUR_MAILGUN_DOMAIN}
MAILGUN_API_KEY={YOUR_MAILGUN_API_KEY}
...
Recuerde actualizar sus credenciales con las suyas.

Wheater Dasboard: Angular + OpenWeather by Victor Valencia Rico
Crear la vista del correo electrónico
Antes de continuar, instalaremos la librería Moment.js, ya que nos servirá para darle formato a las fechas posteriormente. Entonces, lo instalamos de la siguiente manera:
$ npm install moment #Instalamos la librería Moment.jsAhora, modificaremos por último el controlador HomeController en el método send(). Abra el archivo HomeController.js y agregue el siguiente código:
//app/Controllers/Http/HomeController.js
'use strict'
const Mail = use('Mail')
const Helpers = use('Helpers')
const moment = use('moment')
class HomeController {
index ({ view }) {
return view.render('index')
}
async send ({ request, response, session }) {
var mail = request.input('mail') || ''
if(mail.trim() != '') {
const data = {
to: {
mail: mail
},
from: {
mail: 'adonisjs@mycompany.com',
name: 'AdonisJS Demo - MailGun'
},
subject: 'Purchase details for #XYZ-123',
date: moment().format('MMMM Do YYYY, HH:mm:ss'),
company: {
name: 'My Company',
website: 'http://support.mycompany.com'
},
book: {
sku: 'P001',
title: 'Build Apps with Adonis.JS',
price: 5,
currency: 'USD'
}
}
try{
await Mail.send('mails.purchase', data, (message, error) => {
message
.to(data.to.mail)
.from(data.from.mail, data.from.name)
.subject(data.subject)
.embed(Helpers.publicPath('pyramid.png'), 'logo', {
filename: 'Logo.png'
})
.attach(Helpers.resourcesPath('files/Book-' + data.book.sku + '.pdf'), {
filename: 'Book-' + data.book.sku + '.pdf'
})
})
session.flash({
notification_class: 'alert-success',
notification_icon: 'fa-check',
notification_message: 'The purchase details have been sent to ' + mail + '. Enter to your inbox to see the details.'
})
}
catch(ex) {
var error = ex.errors
try {
var json = JSON.parse(ex.errors)
error = json.message
} catch (e) {}
session.flash({
notification_class: 'alert-danger',
notification_icon: 'fa-times',
notification_message: 'ERROR - ' + error
})
}
}
else {
session.flash({
notification_class: 'alert-warning',
notification_icon: 'fa-warning',
notification_message: 'Warning - Mail empty. Try again.'
})
}
return response.redirect('/')
}
}
module.exports = HomeController
Por último, agregamos la vista mails/purchase.edge. Abra el archivo purchase.edge y agregue el siguiente código:
La variable data describirá los detalles de la compra, este variable será enviada a la vista purchase. En el método message.to() se define el destinatario, message.from() define el remitente, message.subject() define el asunto, message.embed() se utiliza para incrustar una imagen en el cuerpo HTML utilizando content id, por lo tanto dentro de la vista podemos hacer referencia a la imagen mediante: src="cid:logo" y message.attach() se utiliza para incrustar archivos adjuntos.
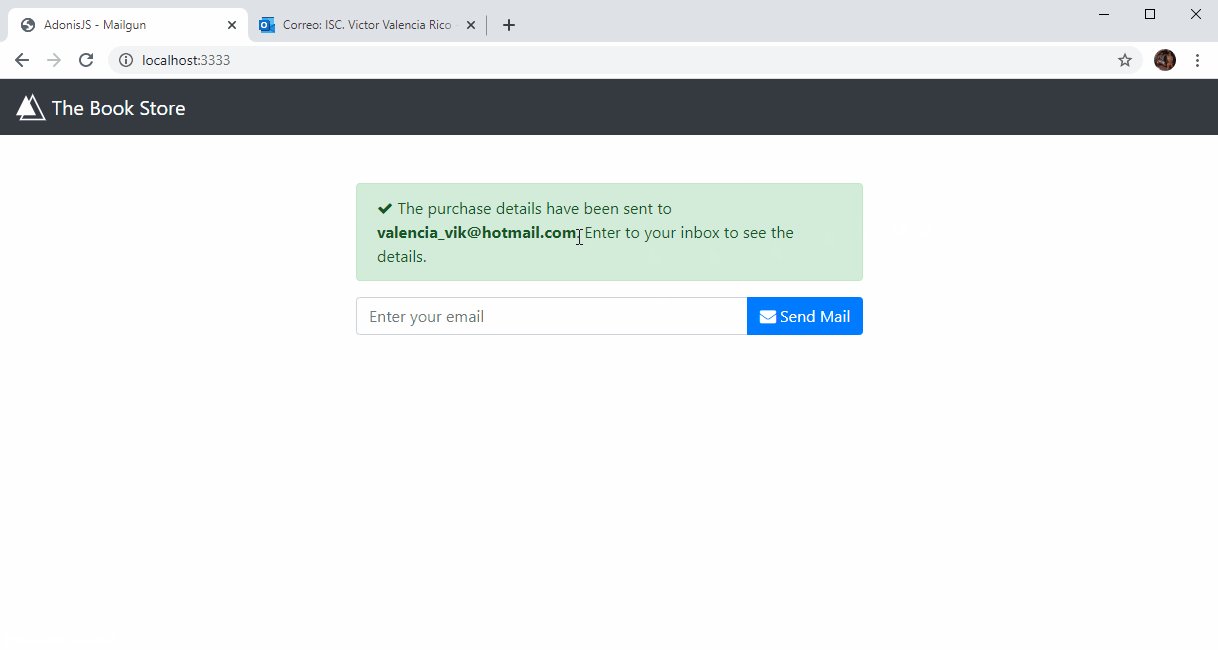
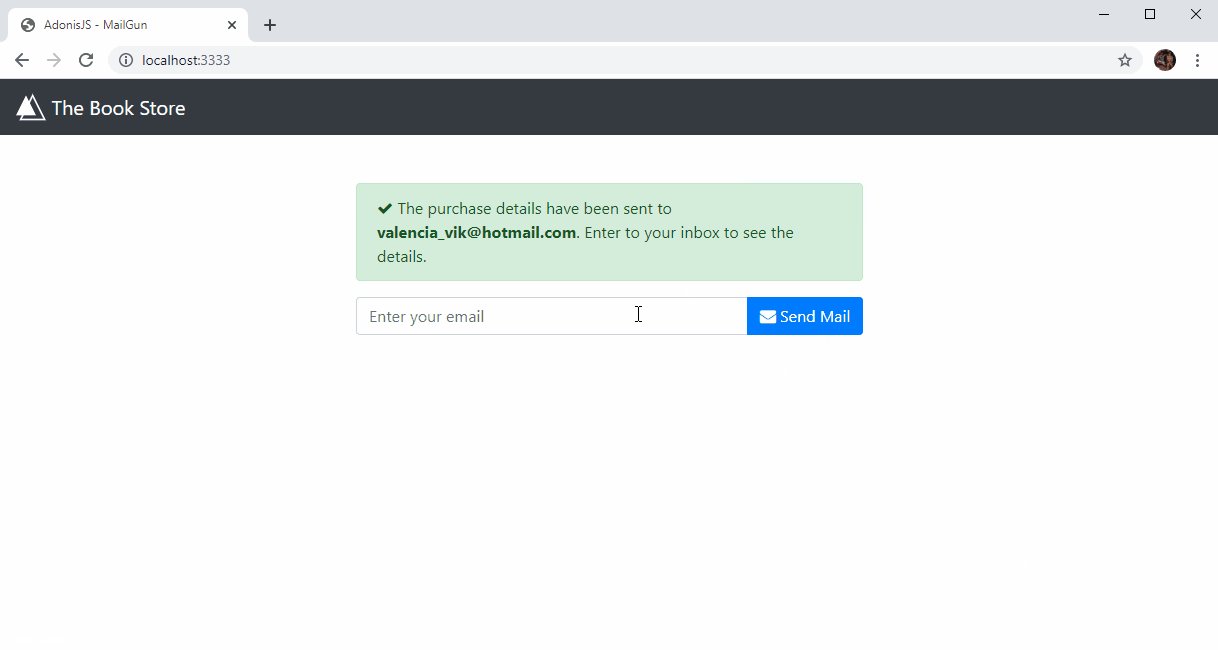
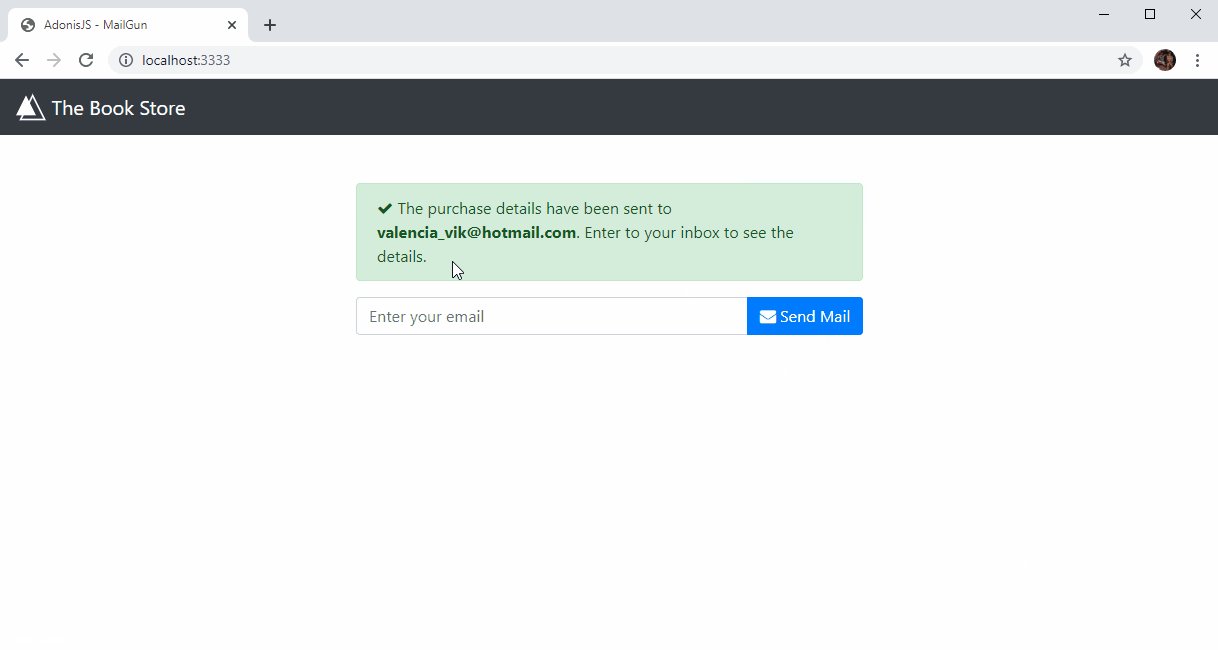
Si visitamos la aplicación en el navegador, deberíamos obtener el siguiente resultado final:

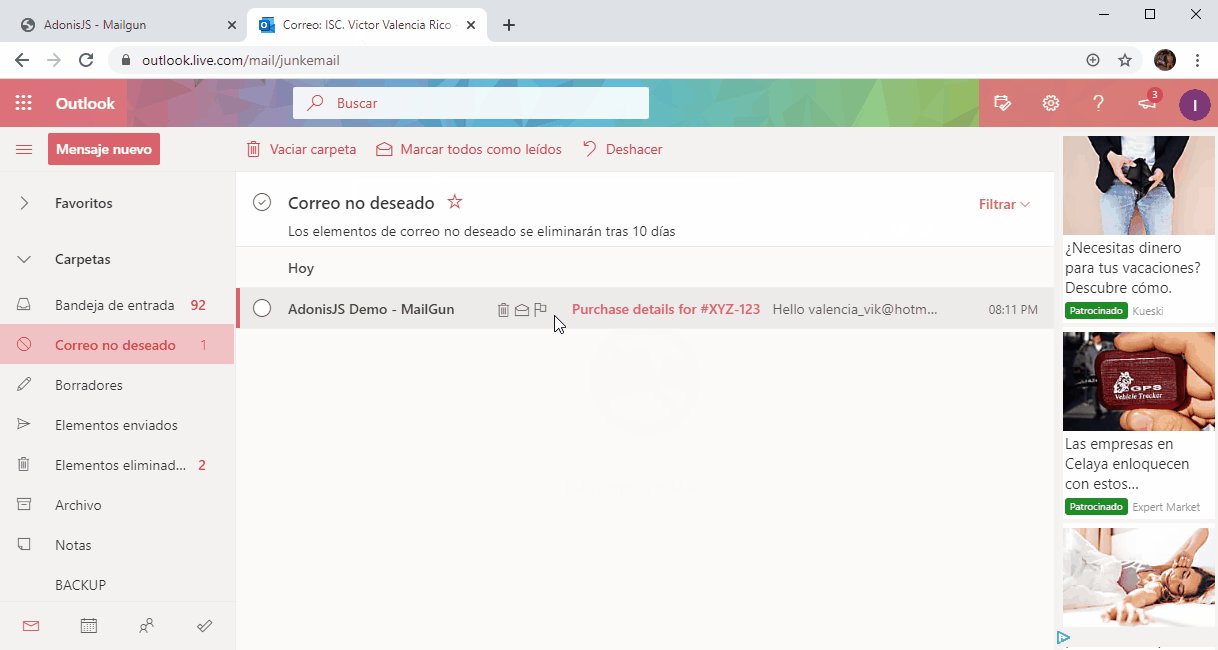
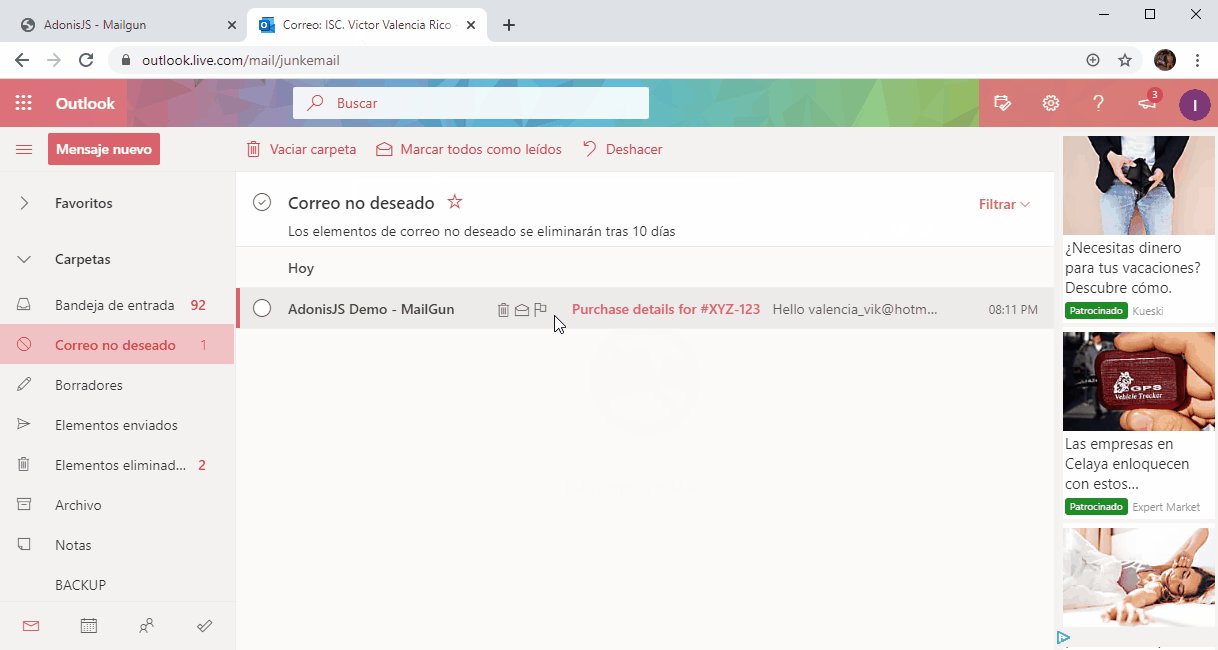
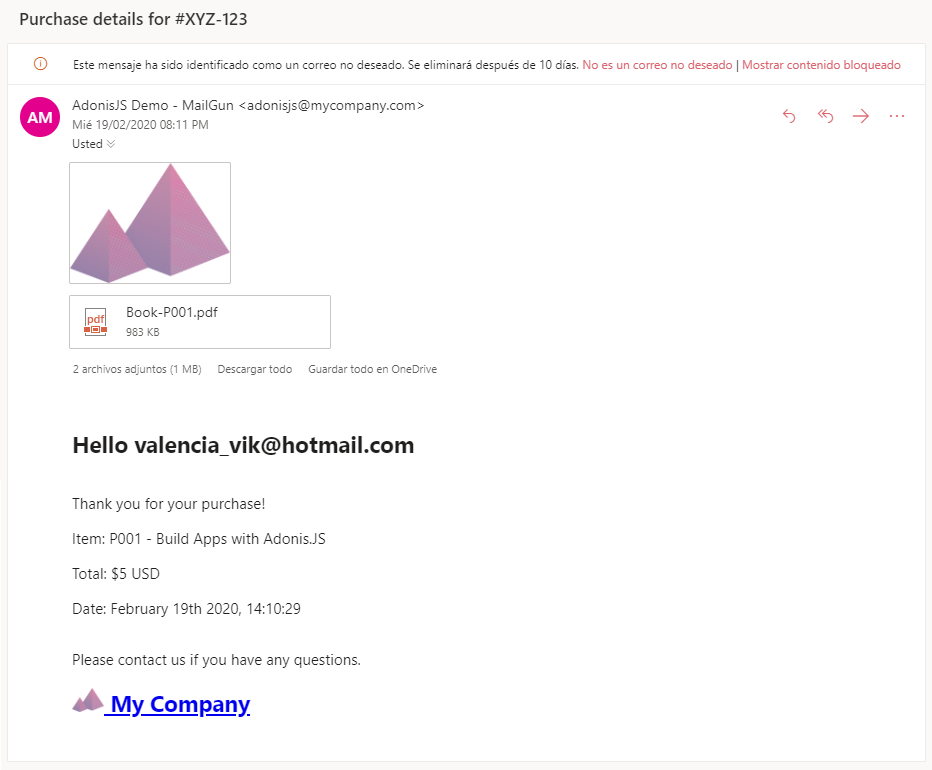
El correo electrónico enviado se visualizará de la siguiente manera en su bandeja de entrada:


Angular App Tool: Digitalize polygons by Victor Valencia Rico
Conclusión
Ahora si, hemos terminado con nuestra aplicación, han visto lo fácil que es implementar el envio de correos electrónicos en una aplicación de AdonisJS.


