AdonisJs es un framework MVC diseñado para Node.js. Ofrece un ecosistema estable para escribir servidores web para que pueda enfocarse en las necesidades del negocio en lugar de finalizar que paquetes elegir o no. En este tutorial, les mostraré cómo crear una aplicación web con AdonisJS.

Angular App Tool: Digitalize polygons by Victor Valencia Rico
¿Qué vamos a construir?
Para ver cómo crear aplicaciones con AdonisJS, crearemos una aplicación simple de una lista de tareas (ToDo App).

Usaremos AdonisJS 4.1 en este tutorial y a continuación se muestra la tabla de contenido de cómo se verá la aplicación final:
Tabla de contenido
Requirimientos
Este tutorial asume que tienes lo siguiente instalado en tu computadora:
node >= 8.0 o mayor
$ node --versionnpm >= 5.0 o mayor
$ npm --version
Angular App: Todo List by Victor Valencia Rico
Instalación de Adonis CLI
Primero necesitamos instalar la Adonis CLI que nos ayudará a crear nuevas aplicaciones de AdonisJS y también viene con algunos comandos útiles:
$ npm i -g adonisjs-cliCrear nuevo proyecto
Comenzaremos creando una nueva aplicación de AdonisJS. Haremos uso de Adonis CLI.
$ adonis new adonisjs-todo-app #Creamos la aplicaciónEl comando anterior creará una nueva aplicación de AdonisJS con el nombre adonisjs-todo-app utilizando la plantilla de la aplicación fullstack. Para asegurarnos de que todo funcione como se esperaba, ejecutemos la aplicación recién creada. Primero, ingresamos a adonisjs-todo-app y ejecutamos el siguiente comando:
$ cd adonisjs-todo-app #Ingresar al proyecto
$ adonis serve --dev #Ejecutamos la aplicación
#info: serving app on http://127.0.0.1:3333Abrimos http://localhost:3333 en el navegador para ver la página de bienvenida.

Bien! Ahora comencemos a desarrollar la aplicación.

Angular App Tool: Digitalize polygons by Victor Valencia Rico
Base de datos y migración
Comenzaremos estructurando la base de datos de la aplicación. Utilizaremos el esquema de migración de AdonisJS para definir el esquema de base de datos de nuestra aplicación. Antes de sumergirnos en la migración, tomemos un tiempo rápido para configurar nuestra base de datos. A los efectos de este tutorial, utilizaremos MySQL. Entonces, necesitamos instalar el controlador Node.js para MySQL.
$ npm install mysql --save #Instalamos MySQLA continuación, debemos hacer que AdonisJS sepa que estamos usando MySQL. Echando un vistazo a config/database.js, verá la configuración para diferentes bases de datos, incluido MySQL. Aunque podemos ingresar fácilmente nuestra configuración de MySQL directamente en el archivo de configuración, eso significará que tendremos que cambiar esta configuración cada vez que cambiemos el entorno de nuestra aplicación (development, staging, production, etc.), lo que en realidad es una mala práctica. En su lugar, utilizaremos variables de entorno y, según el entorno en el que se ejecute nuestra aplicación, extraerá la configuración de ese entorno. AdonisJS nos cubrió aquí. Todo lo que tenemos que hacer es ingresar nuestra configuración en el archivo .env.
Entonces, abra el archivo .env y agregue las siguientes líneas:
//.env
...
DB_CONNECTION=mysql
DB_HOST=localhost
DB_DATABASE=adonisjs-todo-app
DB_USER=root
DB_PASSWORD=
...
Recuerde actualizar el nombre de la base de datos, el nombre de usuario y la contraseña de acuerdo con su propia configuración de la base de datos.
Por simplicidad, nuestra aplicación tendrá una sola tabla en base de datos a la que llamaremos Tasks. La tabla Tasks contendrá 3 campos id, title, created_at y updated_at. Utilizaremos el comando adonis make:migration para crear el archivo de migración
$ adonis make:migration tasksCuando se le solicite, elija la opción Create table y presione Enter. Esto creará un nuevo archivo dentro del directorio database/migrations. El nombre del archivo será una marca de tiempo con el nombre del esquema (en mi caso 1575934650068_tasks_schema.js). Abra este archivo y actualice el método up() como se muestra a continuación:
//database/migrations/1575934650068_tasks_schema.js
...
up () {
this.create('tasks', (table) => {
table.increments()
table.string('title')
table.timestamps()
})
}
...
El método increments() creará el campo id con Auto Increment y se establecerá como Primary Key. El método timestamps() creará los campos created_at y updated_at respectivamente. Una vez hecho esto, podemos ejecutar la migración:
$ adonis migration:runCon nuestra base de datos y tabla configuradas, ahora creemos un modelo. Lo llamaremos Task. Aunque no haremos un uso extenso del modelo en este tutorial, usaremos modelos para las consultas en la bases de datos porque brindan facilidad de uso y proporcionan una API expresiva para manejar el flujo de datos y también nos permite usar Lucid (AdonisJS ORM). Para hacer un modelo, utilizamos el comando adonis make:model Task de Adonis CLI:
$ adonis make:model TaskEsto creará el archivo Task.js dentro del directorio app/Models.
Creando las rutas de la aplicación
Abra el archivo start/routes.js y lo actualizamos como a continuación:
//start/routes.js
...
Route.get('/', 'TaskController.index')
Route.post('tasks', 'TaskController.store')
Route.delete('tasks/:id', 'TaskController.destroy')
...
Definimos 3 rutas para nuestra aplicación. La primera ruta servirá como nuestra página de inicio de la aplicación. Estará vinculada al método index() del controlador TaskController (que crearemos en breve). La segunda ruta es una solicitud POST que se encargará de agregar una nueva tarea a la lista de tareas. Estará vinculada al método store() del controlador TaskController. Por último, tenemos una ruta con una solicitud DELETE que se encargará de eliminar una tarea. Estará vinculada a método destroy() del controlador TaskController. Las rutas para actualizar y eliminar una tarea necesitarán del parámetro id.

Wheater Dasboard: Angular + OpenWeather by Victor Valencia Rico
Creando las controladores
Una vez definidas las rutas de nuestra aplicación y vinculadas a los métodos en el controlador principal TaskController, es hora de crear el controlador en sí. Usaremos el comando adonis make:controller Task de Adonis CLI:
$ adonis make:controller TaskCuando se le solicite, elija la opción For HTTP requests y presione Enter. Ahora tenemos un archivo llamado TaskController.js dentro del directorio app/Controllers/Http.
Como hemos visto en las rutas anteriores, el controlador TaskController tendrá 3 métodos: index(), store() y destroy(). Abra el archivo TaskController.js y agregue el siguiente código:
//app/Controllers/Http/TaskController.js
...
// Recuerde referenciar el modelo Task en la parte de arriba
const Task = use('App/Models/Task')
...
async index ({ view }) {
const tasks = await Task.all()
return view.render('tasks.index', { tasks: tasks.toJSON() })
}
...
El método index() simplemente buscará todas las tareas que se han creado en la base de datos y desplegará una vista. AdonisJS utiliza ES7 async/await y ES6 Object Destructuring. Las tareas recuperadas son pasadas a una vista llamada task.index (que crearemos en breve).
Creando el layout Master
AdonisJS utiliza Edge como su motor de plantillas el cual tiene soporte para layouts. Vamos a crear un layout master para nuestra aplicación. Todos los archivos de las vistas deben estar dentro del directorio resources/views. Entonces, dentro del directorio, crearemos una nueva vista y le asígnamos el nombre master.edge. Los archivos Edge tienen la extensión .edge. Abra el archivo recién creado y pegue el siguiente código:
Usaremos el framework CSS llamado Bulma y la función global style() de AdonisJS para hacer referencia a nuestros estilos .css en CDN. El layout es simple y contiene solo una sección llamada view que representará el contenido.

Angular App Tool: Digitalize polygons by Victor Valencia Rico
Creando las vistas
Para simplificar nuestra aplicación tendremos solamente una vista. Cada vista específica cargará el layout master. Vamos a colocar esta vista dentro de un directorio llamado tasks. Crearemos un nuevo directorio llamado tasks dentro del directorio resources/views, luego dentro del directorio tasks, cree un nueva vista y asígnele el nombre de index.edge. Ahora, abra el archivo index.edge y pegue el siguiente código:
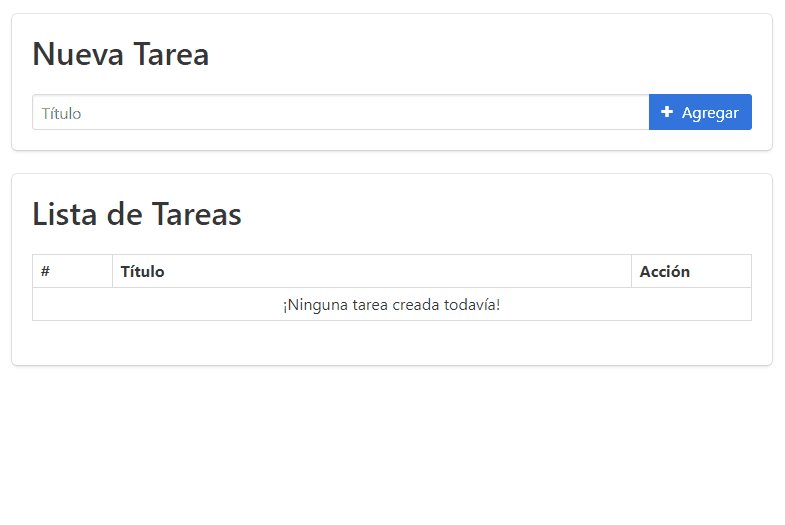
Simplemente mostramos las tareas en una tabla. Si no hay tareas, mostramos un mensaje apropiado. Para la columna # de las tareas, estamos utilizando la variable $loop.index de Edge. La propiedad index contiene el índice de iteración, que comienza desde 0. Por último, tenemos un botón de eliminar que no hace nada por ahora.
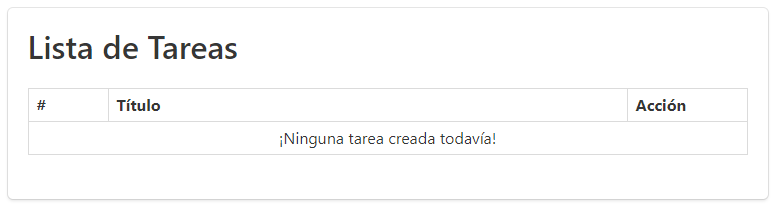
Si visitamos la aplicación en el navegador, ya que todavía no hemos agregado ninguna tarea, deberíamos obtener algo similar a la siguiente imagen:

Agregar nuevas tareas
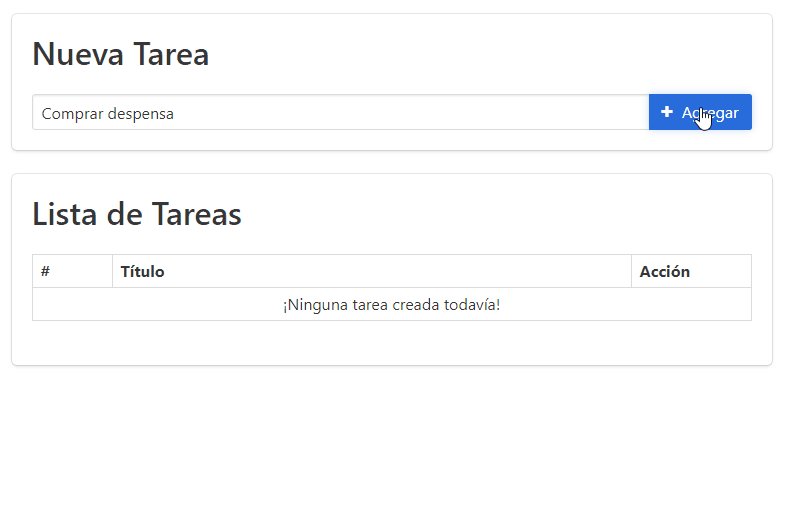
Actualizaremos el archivo index.edge para incluir un formulario para agregar una nueva tarea. Agregaremos el siguiente código inmediatamente después de @section('view'):
Es un formulario simple con un campo para el título de la tarea. También agregamos un campo CSRF ya que AdonisJS por defecto nos impide ataques CSRF. Por último, mostramos un mensaje de error de validación si el formulario falla en la validación.
A continuación, necesitamos crear el método store() que se encargará de agregar una nueva tarea a la base de datos. Antes de crear este método, configuremos rápidamente el validador de AdonisJS que se usará para validar nuestro formulario. El validador no está instalado de manera predeterminada, por lo que debemos instalarlo primero:
$ adonis install @adonisjs/validatorA continuación, debemos registrar el proveedor dentro de start/app.js:
//start/app.js
...
const providers = [
...
'@adonisjs/validator/providers/ValidatorProvider'
]
...
Ahora, crearemos el método store() en el controlador TaskController.js. Pegue el siguiente código justo después del método index():
//app/Controllers/Http/TaskController.js
// Recuerde referenciar la clase Validator en la parte de arriba
const { validate } = use('Validator')
async store ({ request, response, session }) {
// Validación para los datos de entrada
const validation = await validate(request.all(), {
title: 'required|min:3|max:255'
})
// Mostrar mensajes de error si falla la validación
if (validation.fails()) {
session.withErrors(validation.messages())
.flashAll()
return response.redirect('back')
}
// Guardar en la base de datos
const task = new Task()
task.title = request.input('title')
await task.save()
// Guaradar mensaje de éxito
session.flash({ notification: '¡Tarea agregada con éxito!' })
return response.redirect('back')
}
Primero, validamos las solicitudes que provienen del formulario contra algunas reglas. Si la validación falla, simplemente guardamos los mensajes de validación en la sesión y volvemos al formulario con los mensajes de error. Si todo salió bien, guardamos la nueva tarea en la base de datos y mostramos un mensaje de notificación que indica que la tarea se agregó correctamente y luego redirigimos al formulario.

Angular App Tool: Digitalize polygons by Victor Valencia Rico
Desplegando notificaciónes
A continuación, necesitamos una forma de mostrar las notificaciones. Abra el archivo resources/views/tasks/index.edge, entre el bloque de (agregar tarea) y el bloque de (lista de tareas), agreguaremos el siguiente fragmento:
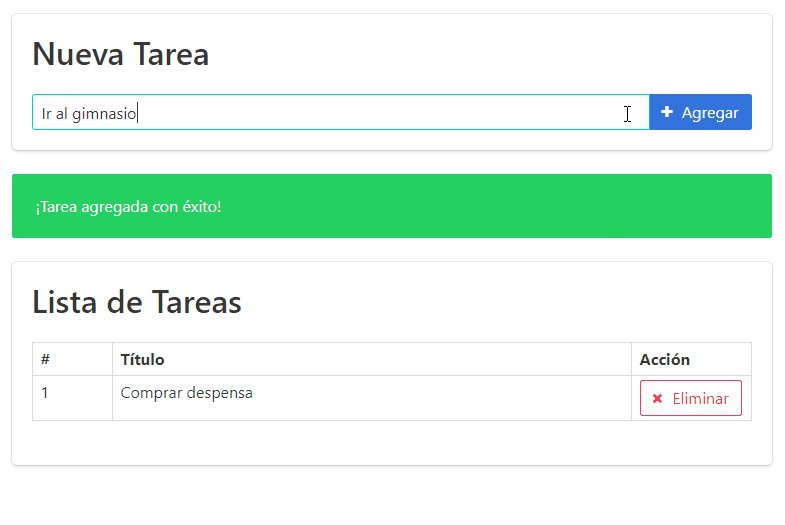
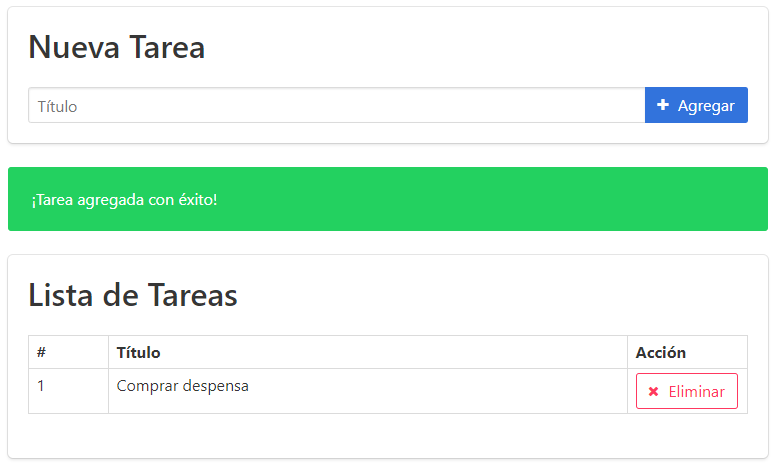
Una vez hecho esto, ahora podemos agregar tareas a la lista de tareas. Deberíamos de obtener algo similar a la imagen a continuación:

Eliminar una tarea existente
La última funcionalidad que tendrá nuestra aplicación es "eliminar tareas". Para lograr esto, debemos actualizar el botón de eliminación ficticio creado anteriormente para incluir el formulario real para eliminar una tarea específica. Reemplace el botón Eliminar por completo con el siguiente código:
Recuerde que ruta para la eliminación de las tareas recibe el id de la tarea como un parámetro, por lo que estamos adjuntando el id de la tarea a la acción del formulario. Además, estamos pasando el método de la solicitud (DELETE en este caso) como parte de la URL. Esta es la forma de AdonisJS de falsificar métodos, ya que los formularios HTML no pueden realizar solicitudes que no sean GET y POST.
A continuación, agregamos el método destroy() al controlador TaskController.js. Pegue el siguiente código justo después del método store():
//app/Controllers/Http/TaskController.js
...
async destroy ({ params, session, response }) {
const task = await Task.find(params.id)
await task.delete()
// Guaradar mensaje de éxito
session.flash({ notification: '¡Tarea eliminada con éxito!' })
return response.redirect('back')
}
...
Primero obtenemos el parámetro id del objeto params y luego la usamos para recuperar la tarea de la base de datos. Luego eliminamos la tarea. Por último, mostramos un mensaje y redirigimos a la página.
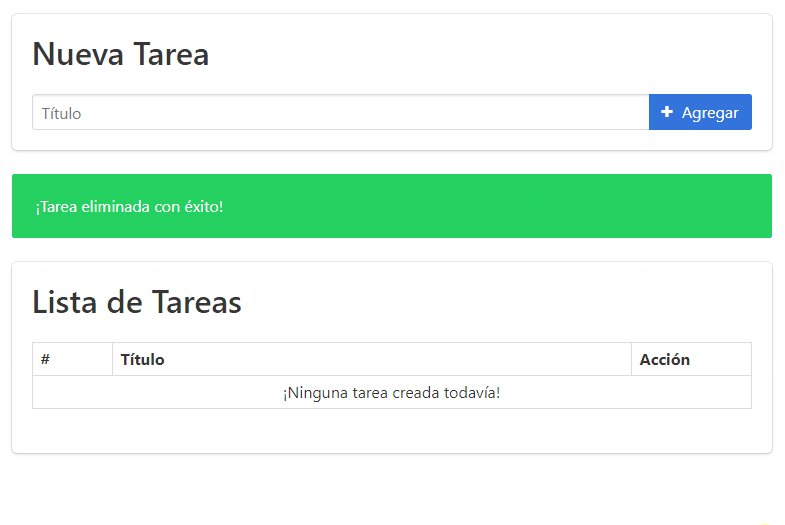
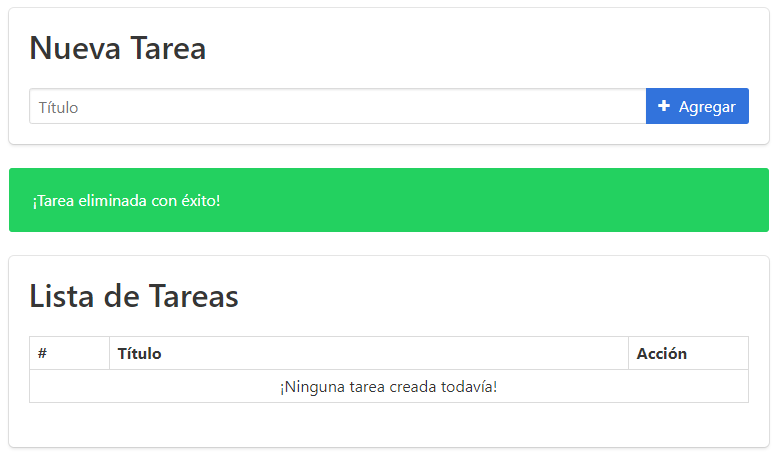
A continuación se muestra lo que obtenemos cuando eliminamos la tarea agregada anteriormente:


Angular App: Todo List by Victor Valencia Rico
Conclusión
Eso es todo por ahora. Hemos podido construir una aplicación simple con AdonisJS. Aunque este tutorial solo cubrió los conceptos básicos de AdonisJS, debería ayudarlo a comenzar a construir su aplicación con AdonisJS. Espero que encuentre útil este tutorial.