En este tutorial, implementaremos una aplicación para descargar videos de YouTube con AdonisJS.

Wheater Dasboard: Angular + OpenWeather by Victor Valencia Rico
¿Qué vamos a construir?
Crearemos una simple aplicación que recibirá el enlace o URL del video en YouTube, para posteriormente mostrar el enlace de descarga del video.

Usaremos AdonisJS 4.1 en este tutorial y a continuación se muestra la tabla de contenido de cómo se desarrollará la aplicación final:
Tabla de contenido
Requerimientos
Este tutorial asume que tienes lo siguiente instalado en tu computadora:
node >= 8.0 o mayor
$ node --versionnpm >= 5.0 o mayor
$ npm --version
Angular App Tool: Digitalize polygons by Victor Valencia Rico
Instalación de Adonis CLI
Primero necesitamos instalar la Adonis CLI que nos ayudará a crear nuevas aplicaciones de AdonisJS:
$ npm i -g adonisjs-cliCrear el nuevo proyecto
Comenzaremos creando una nueva aplicación de AdonisJS. Haremos uso de Adonis CLI.
$ adonis new adonisjs-youtube #Creamos la aplicaciónEl comando anterior creará una nueva aplicación de AdonisJS con el nombre adonisjs-youtube utilizando la plantilla de la aplicación fullstack. Para asegurarnos de que todo funcione como se esperaba, ejecutemos la aplicación recién creada. Primero, ingresamos a la carpeta adonisjs-youtube y ejecutamos el siguiente comando:
$ cd adonisjs-youtube #Ingresar al proyecto
$ adonis serve --dev #Ejecutamos la aplicación
#info: serving app on http://127.0.0.1:3333Abrimos http://localhost:3333 en el navegador para ver la página de bienvenida.

¡Bien! Ahora comencemos a desarrollar la aplicación.

Angular App Tool: Digitalize polygons by Victor Valencia Rico
Crear el controlador HomeController
Utilizaremos solo un controlador principal llamado HomeController. Usaremos el comando adonis make:controller Home de Adonis CLI para crealo:
$ adonis make:controller HomeCuando se le solicite, elija la opción For HTTP requests y presione Enter. Ahora tenemos un archivo llamado HomeController.js dentro del directorio app/Controllers/Http.
El controlador HomeController tendrá 3 métodos: index(), search() y download(). Abra el archivo HomeController.js y agregue el siguiente código:
//app/Controllers/Http/HomeController.js
'use strict'
class HomeController {
async index({ view }) {
return view.render('index', {link: ''})
}
async search({ view, request }) {
const link = request.input('link')
const video = {
id: 'JGwWNGJdvx8',
link: 'https://www.youtube.com/watch?v=JGwWNGJdvx8',
title: 'Ed Sheeran - Shape of You [Official Video]',
thumb: 'https://i.ytimg.com/vi/JGwWNGJdvx8/hqdefault.jpg?sqp=-oaymwEjCNACELwBSFryq4qpAxUIARUAAAAAGAElAADIQj0AgKJDeAE=&rs=AOn4CLAs8aX0ACEG9PZWCbmZtwXgSkEzng'
}
return view.render('index', {link: link, video: video})
}
async download({ request }) {
const link = request.input('link')
const title = request.input('title')
return 'Download: ' + title + '.mp4 ...';
}
}
module.exports = HomeController
El método index() simplemente desplegará la vista index (la cual crearemos previamente). El método search() buscará el video en YouTube (el cual implementaremos más adelante) y desplegará la vista index con los datos del video. El método download() descargará el video de YouTube (el cual implementaremos más adelante), por el momento solo enviará un mensaje.
Crear las rutas de la aplicación
Abra el archivo start/routes.js y lo actualizamos como a continuación:
//start/routes.js
...
Route.get('/', 'HomeController.index').as('index')
Route.post('/', 'HomeController.search').as('search')
Route.post('/download', 'HomeController.download').as('download')
...
Las rutas definidas nos servirán para otorgarle a la aplicación el comportamiento inicial. Es muy importante definirlas a cada una de ellas, junto con su alias, ya que este alias nos servirá para hacer referencia a nuestras rutas en la vista principal.

Angular App Tool: Digitalize polygons by Victor Valencia Rico
Crear la vista principal
Vamos a crear una sola vista llamada index para nuestra aplicación. Todos los archivos de las vistas deben estar dentro del directorio resources/views. Entonces, dentro del directorio, crearemos una nueva vista y le asignamos el nombre index.edge. Abra el archivo recién creado y pegue el siguiente código:
Usaremos el framework CSS llamado Bootstrap y la librería de iconos FontAwesome, además de la función global style() de AdonisJS para hacer referencia a nuestros estilos .css en CDN.
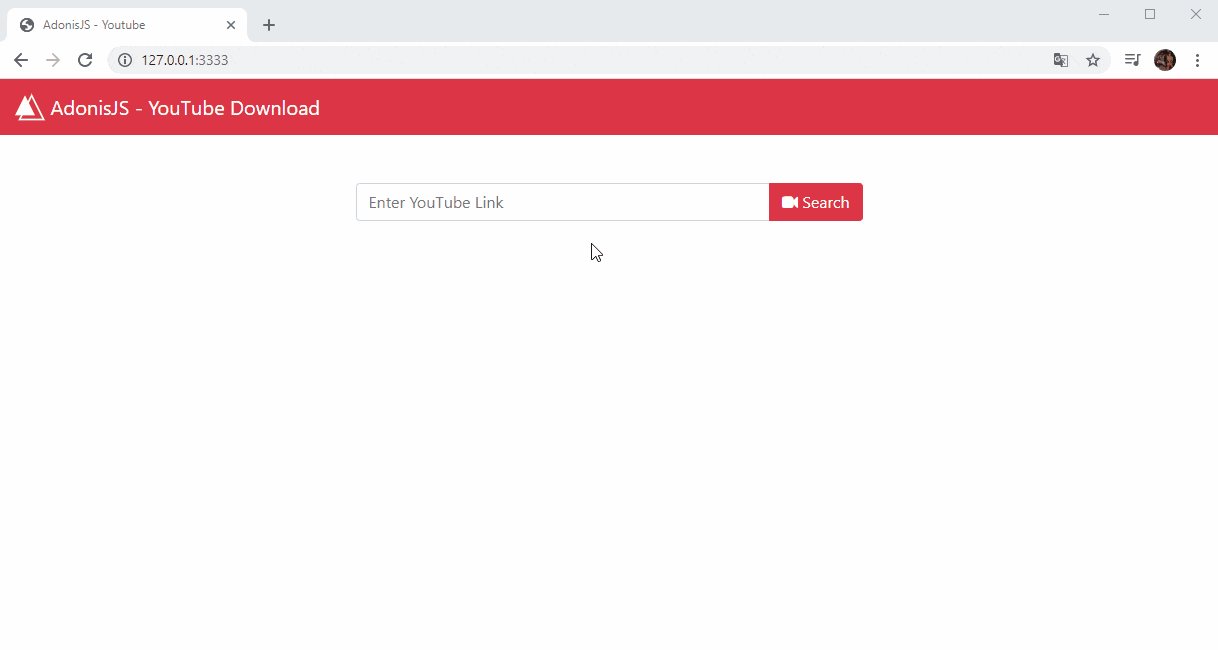
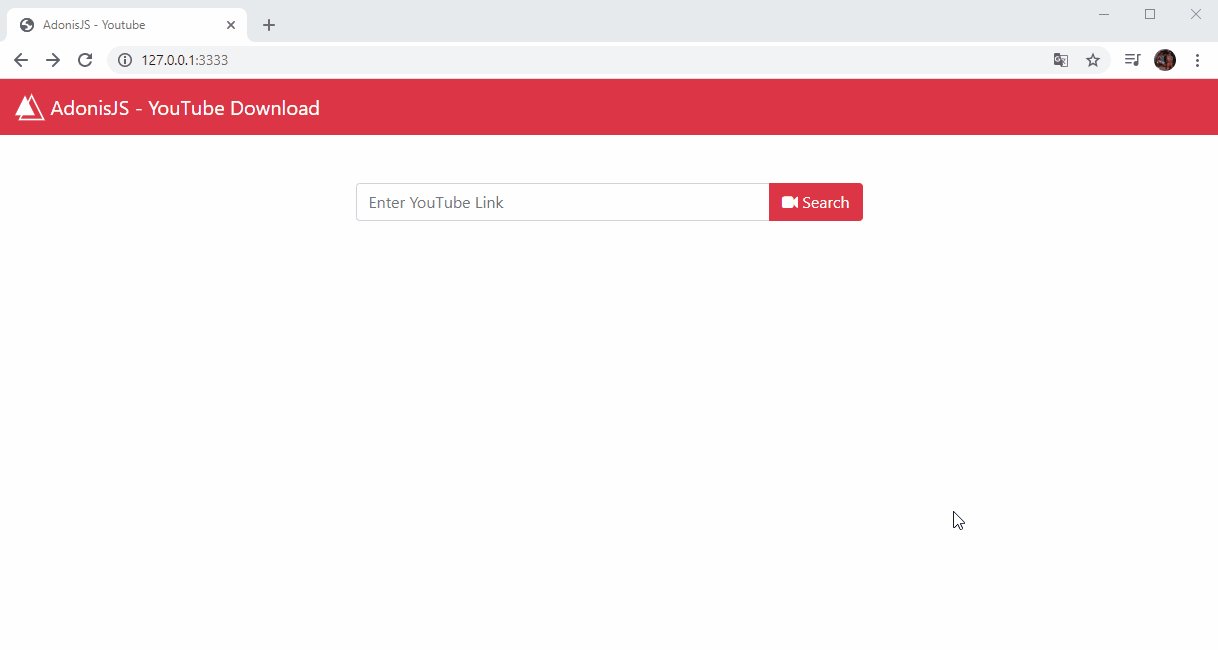
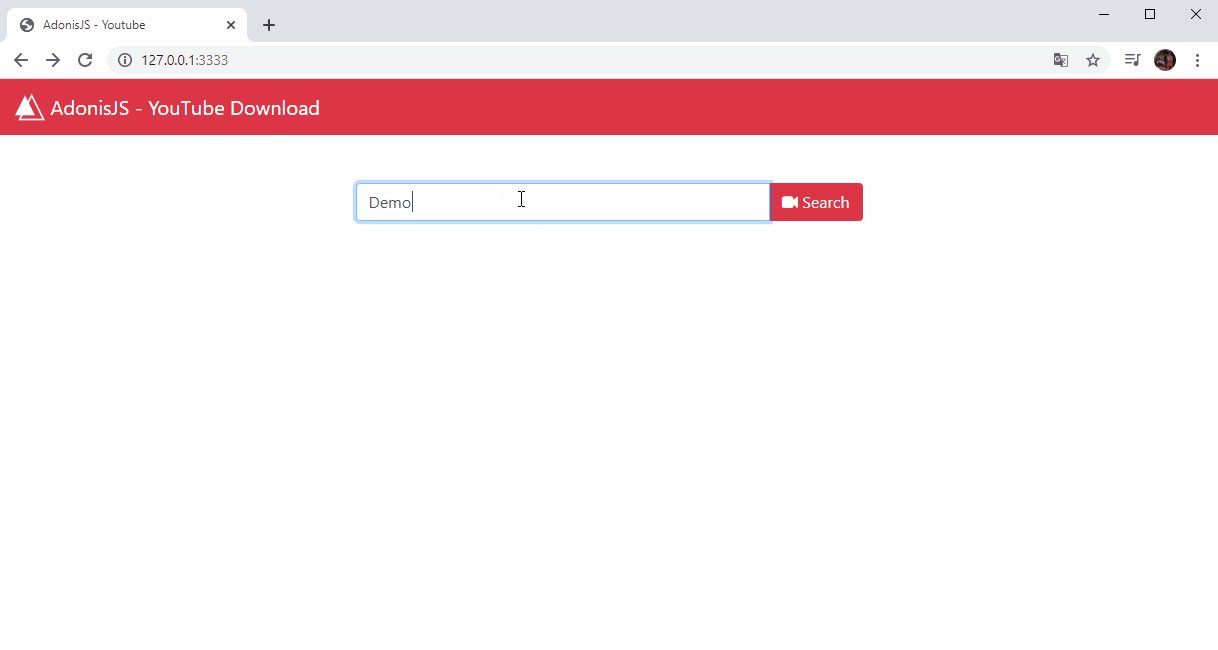
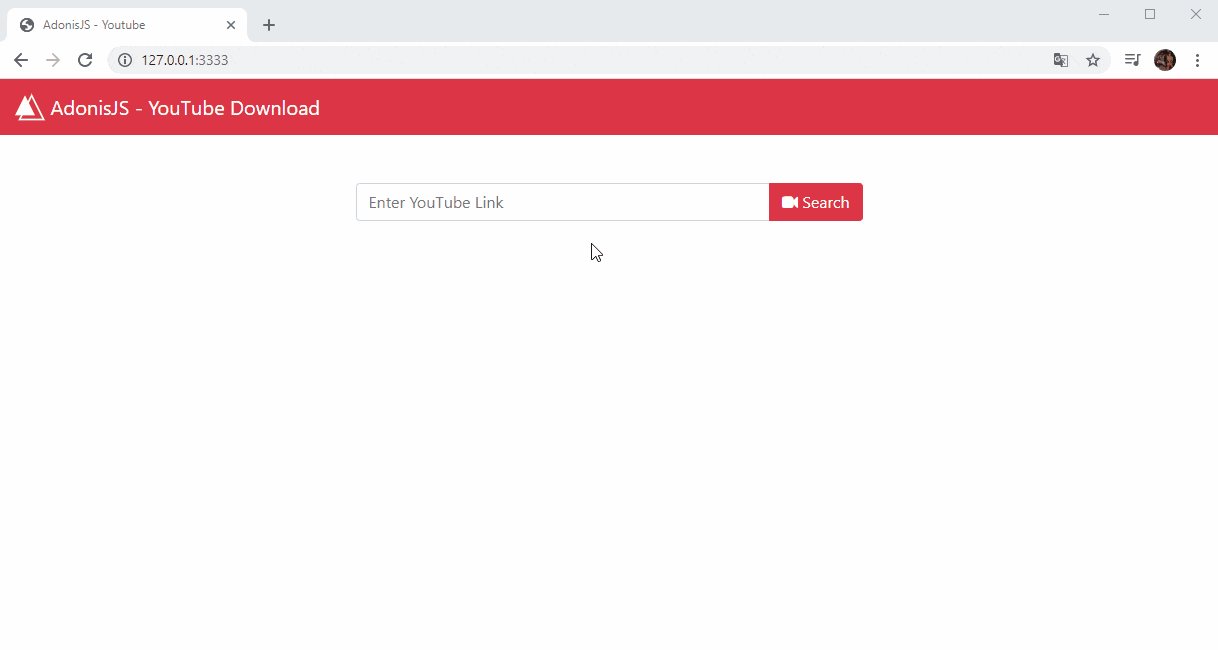
Hasta este punto, simplemente hemos realizado la base de la aplicación. Después de ingresar un link de YouTube, cuando se presione el botón Search, se dará por hecho que se encontró el video en YouTube y se habilitará la descarga del video. Si visitamos la aplicación en el navegador, deberíamos obtener algo similar a la siguiente imagen:

Instalación del paquete ytdl-core
Para realizar la consulta de los datos del video y enlace de descarga, utilizaremos el paquete ytdl-core.
Para continuar, instalaremos el paquete ytdl-core de la siguiente manera:
$ npm i ytdl-core --save #Instalamos el paquete ytdl-core
Angular App: Todo List by Victor Valencia Rico
Crear el controlador YoutubeController
Ahora, utilizaremos otro controlador auxiliar llamado YoutubeController, su función principal es encapsular los metodos para la consulta y descarga del video usando el paquete ytdl-core. Usaremos el comando adonis make:controller Youtube de Adonis CLI para crealo:
$ adonis make:controller YoutubeCuando se le solicite, elija la opción For HTTP requests y presione Enter. Ahora tenemos un archivo llamado YoutubeController.js dentro del directorio app/Controllers/Http.
El controlador YoutubeController tendrá 2 métodos: getData() y download(). Abra el archivo YoutubeController.js y agregue el siguiente código:
//app/Controllers/Http/YoutubeController.js
'use strict'
const Helpers = use('Helpers')
const fs = use('fs')
const ytdl = use('ytdl-core')
class YoutubeController {
getData ( link ) {
return new Promise( ( resolve, reject ) => {
ytdl.getInfo( link, function( err, info ) {
if ( err ) {
reject(err);
}
else {
resolve(info);
}
});
});
}
download ( link, title, response ) {
const target = Helpers.publicPath('video.mp4')
var stream = ytdl(link)
.pipe(
fs.createWriteStream(target)
);
response.implicitEnd = false
stream.on('finish', function() {
response.attachment(target, title + '.mp4')
});
}
}
module.exports = YoutubeController
El método getData() obtendrá los datos del video. El método download() descargará el video en su navegador.
Ahora, modificaremos por último el controlador HomeController en los métodos search() y download(). Abra el archivo HomeController.js y agregue el siguiente código:
//app/Controllers/Http/HomeController.js
'use strict'
// Recuerde referenciar el controlador YoutubeController en la parte de arriba
const YoutubeController = use('App/Controllers/Http/YoutubeController')
const Youtube = new YoutubeController()
class HomeController {
async index({ view }) {
return view.render('index', {link: ''})
}
async search({ view, request, response, session }) {
const link = request.input('link')
var video = null
await Youtube.getData( link )
// Indica que el video existe
.then( ( info ) => {
const detail = info.player_response.videoDetails;
video = {
id: detail.videoId,
link: link,
title: detail.title,
thumb: detail.thumbnail.thumbnails[detail.thumbnail.thumbnails.length - 1].url
}
})
// Indica que el video no existe o hubo un error
.catch( ( err ) => {
session.flash({
notification_class: 'alert-danger',
notification_icon: 'fa-times',
notification_message: 'ERROR: Video not found. Try again.'
})
});
if(video == null)
return response.redirect('/')
else
return view.render('index', {link: video.link, video: video})
}
async download({ view, request, response }) {
const link = request.input('link')
const title = request.input('title')
return Youtube.download( link, title, response )
}
}
module.exports = HomeController
Al inicio referenciamos nuestro controlador YoutubeController para poder acceder a sus métodos. El método search() ejecutará el método Youtube.getData() para traer la información del video a descargar. Y por último el método download() ejercutará la descarga del video mediante el método Youtube.download().
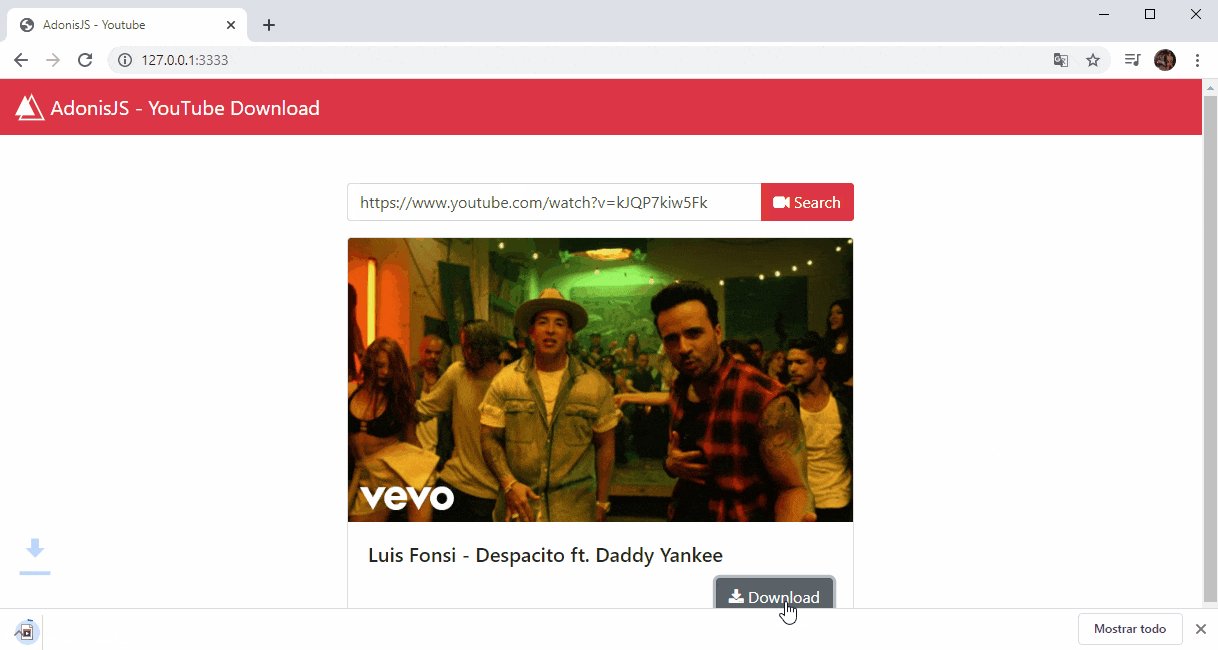
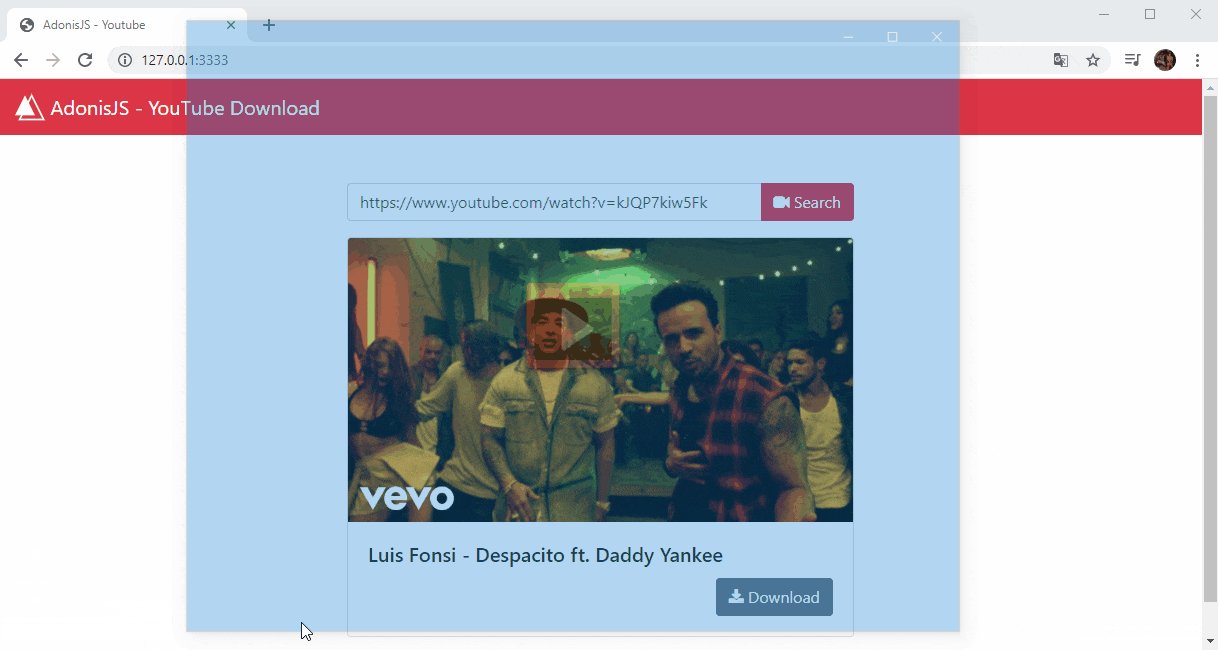
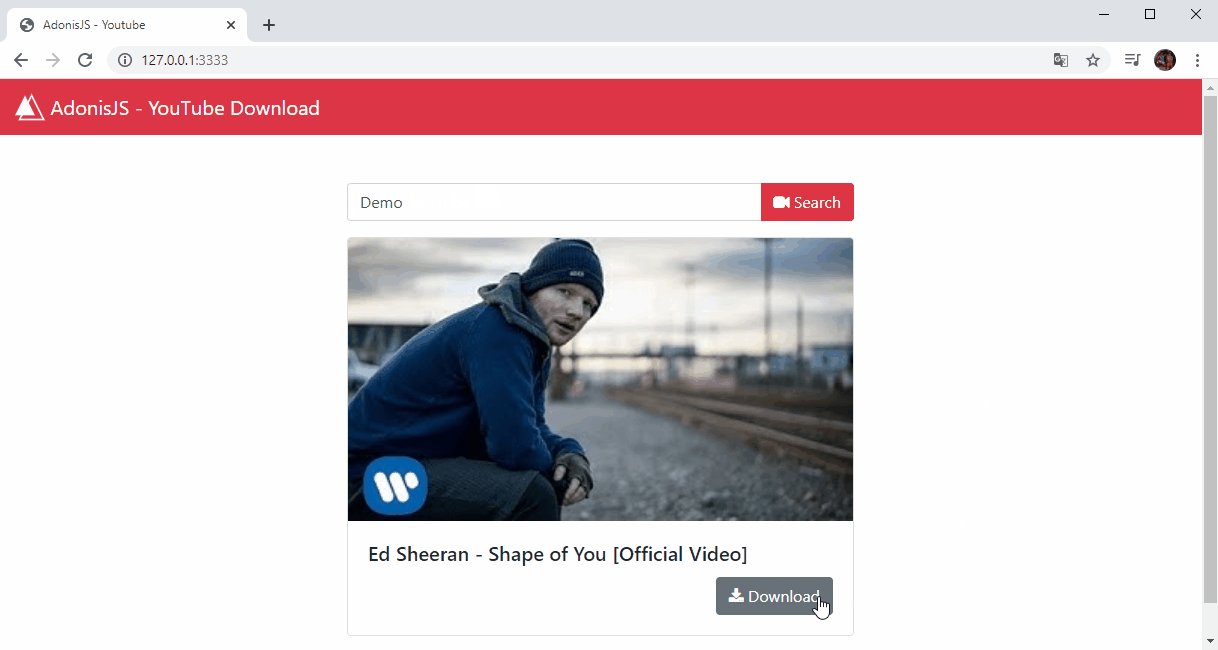
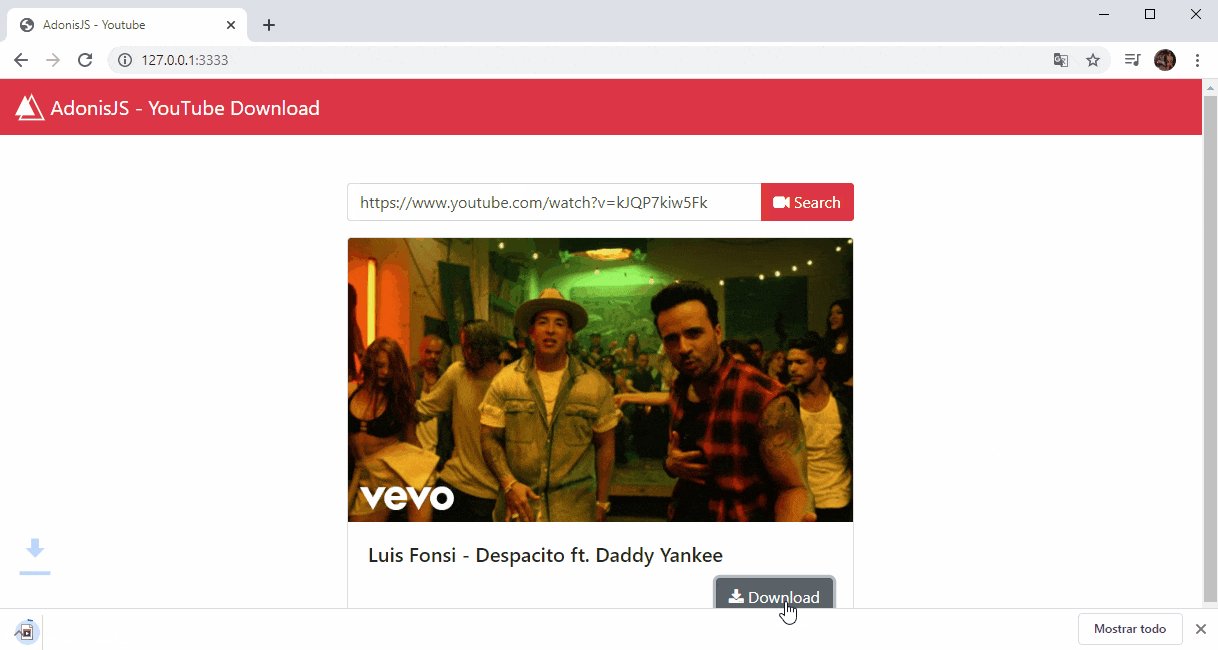
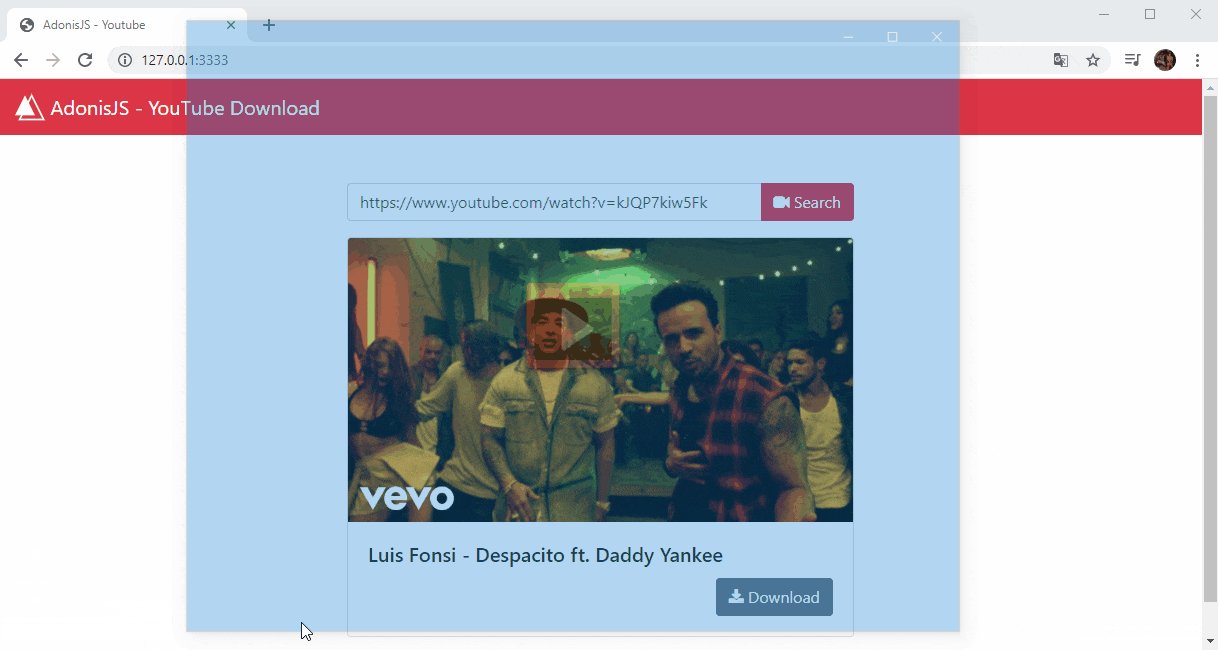
Si visitamos la aplicación en el navegador, deberíamos obtener el siguiente resultado final:


Wheater Dasboard: Angular + OpenWeather by Victor Valencia Rico
Conclusión
Ahora si, hemos terminado con nuestra aplicación, han visto lo fácil que es implementar la descarga de videos de Youtube en una aplicación de AdonisJS.



