Node.js es una de las tecnologías emergentes para escribir aplicaciones en tiempo real utilizando uno de los lenguajes web favoritos: Javascript. Con las amplias opciones de frameworks para escribir tu primer servidor web, ni uno solo ofrece la experiencia de desarrollador deseada. Aquí es donde destaca AdonisJs.

Wheater Dasboard: Angular + OpenWeather by Victor Valencia Rico
AdonisJs es un framework MVC diseñado para Node.js. En este artículo, les mostraré cómo comenzar con AdonisJs, instalando el framework y discutiendo las características particulares de este maravilloso framework.

Tabla de contenido
¿Qué es AdonisJs?
AdonisJs está inspirado en un framework PHP llamado Laravel. Toma prestados los conceptos de inyección de dependencia y proveedores de servicios para escribir un código hermoso que sea comprobable en su núcleo.
En la era de los brillantes frameworks web, AdonisJs se centra en los aspectos clave de la creación de aplicaciones web estables y escalables, algunos de ellos son:
Experiencia de desarrollador
El framework hace uso de las últimas funciones integradas de ES2015 para deshacerse del código de espagueti. Difícilmente se encontrará escribiendo callbacks ya que existe un soporte sólido para los generadores ES2015. Además, la POO del framework lo ayudará a abstraer su código en múltiples fragmentos reutilizables.
API consistente
La API en todo el código base es tan consistente que después de trabajar durante un tiempo, podrá adivinar los nombres de los métodos, la salida esperada, etc.
Velocidad y productividad
AdonisJs se entrega con un grupo de componentes de primera parte conocidos como providers. Escribir un servidor web completo es cuestión de semanas (si no días). Se envía con soporte sólido para Correo, Autenticación, Redis, SQL ORM, Validación y desinfección de datos, etc.
Instalando AdonisJs v4.1
El proceso de instalación es sencillo. Solo asegúrese de tener las versiones correctas de node >= 8.0 y npm >= 5.0.
Comencemos instalando adonisjs-cli globalmente usando npm. Es una herramienta de línea de comandos para construir nuevas aplicaciones en cuestión de segundos.
$ npm i -g adonisjs-cliAhora podemos comenzar creando nuevos proyectos. Para este artículo, configuraremos un proyecto llamado adonisjs-hola-mundo.
$ adonis new adonisjs-hola-mundoEl comando anterior configurará un nuevo proyecto con la estructura de directorios preconfigurada. No se preocupe por la estructura del directorio, ya que en el próximo artículo hablaremos de ello.
Ahora nos posicionaremos dentro del proyecto recién configurado y ejecutamos el siguiente comando para iniciar el servidor HTTP.
$ cd adonisjs-hola-mundo
$ npm start #Puede ser tambien: [adonis serve --dev]
#info: serving app on http://127.0.0.1:3333
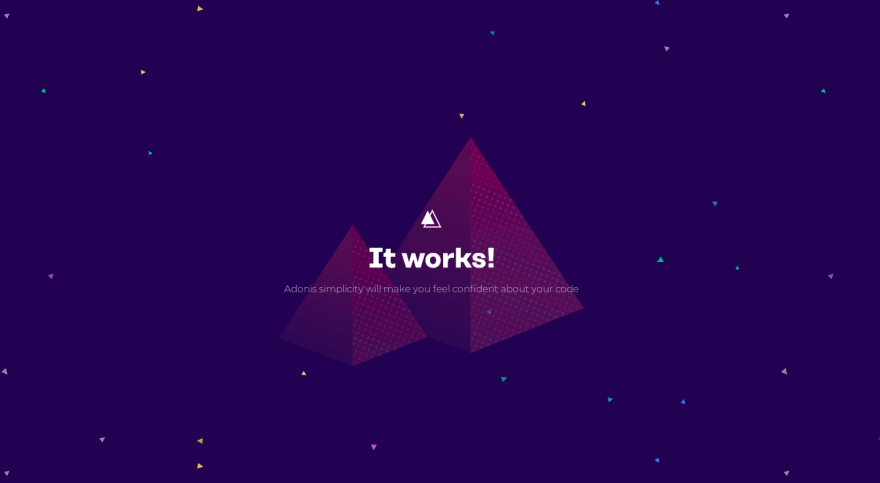
Abrimos http://localhost:3333 para ver la página de bienvenida.

En este artículo, discutiremos los conceptos del framework y algunas características interesantes y en los próximos artículos, nos divertiremos escribiendo algo de código.

Angular App Tool: Digitalize polygons by Victor Valencia Rico
Enrutamiento potente
AdonisJs tiene soporte inmediato para definir rutas fluidas. Configurar rutas express para recursos CRUD es solo cuestión de segundos.
Exploremos la capa de enrutamiento del framework.
//start/routes.js
const Route = use('Route') // Importando Route
Route.get('/home', 'HomeController.welcome')
Arriba definimos una ruta simple a URL/home. Una vez que se llama la ruta dada, se invocará el método welcome del controlador HomeController.
Pasemos a mi parte favorita de enrutamiento llamada resource. Este método lo ayudará a definir múltiples rutas RESTful convencionales en una sola línea de código.
//start/routes.js
const Route = use('Route') // Importando Route
Route.resource('users', 'UserController')
// La línea de código anterior establecerá un total de siete rutas.
Route.get('users', 'UserController.index').as('users.index')
Route.post('users', 'UserController.store').as('users.store')
Route.get('users/create', 'UserController.create').as('users.create')
Route.get('users/:id', 'UserController.show').as('users.show')
Route.put('users/:id', 'UserController.update').as('users.update')
Route.patch('users/:id', 'UserController.update')
Route.get('users/:id/edit', 'UserController.edit').as('users.edit')
Route.delete('users/:id', 'UserController.destroy').as('users.destroy')
Eso no es todo. También se puede filtrar en función de la naturaleza de la aplicación.
//start/routes.js
const Route = use('Route') // Importando Route
Route
.resource('users', 'UserController')
.only(['index', 'store', 'update', 'destroy']) //Igual a apiOnly()
Whoooo! Como dije, el método fluido de encadenamiento hace que sea tan simple filtrar los recursos a solo cuatro rutas, también se pueden utilizar los metodos apiOnly y except.
Route Middleware
Antes de pasar a la siguiente característica, veamos cómo trabajar con los middlewares en las rutas.
//start/routes.js
const Route = use('Route') // Importando Route
Route
.get('/account', 'UserController.account')
.middleware(['auth'])
Los middlewares se definen al encadenar el método middleware, y usted es libre de especificar uno o más middleware pasando múltiples argumentos.
Active Record ORM
Si alguna vez trabajó con Rails o Laravel, se sentirá como en casa. El ORM de AdonisJs llamado Lucid es una implementación robusta de Active Record. Es compatible con todas las bases de datos SQL populares como MariaDB, MSSQL, MySQL, Oracle, PostgreSQL, SQLite3, etc. Además, el motor de base de datos tiene soporte para Query Builder, Lucid ORM, Migrations, Factories y Seeds.
Echemos un vistazo rápido a cómo definir e interactuar con los modelos de datos SQL, también conocidos como Lucid models.
//app/Models/User.js
const Model = use('Model') // Importando Model
class User extends Model {
profile () {
return this.hasOne('app/Models/Profile') //Relación uno a uno
}
posts () {
return this.hasMany('app/Models/Post') //Relación uno a muchos
}
}
Ahora puede usar el modelo User de la siguiente manera.
const User = use('app/Models/User') // Importando User
const user = await User.find(1) //Buscar usuario con id = 1
const userProfile = await user.profile().fetch() //Leer perfil

Angular App Tool: Digitalize polygons by Victor Valencia Rico
Otras características
Hay mucho más que cubrir cuando se trata de las funciones de AdonisJs. Vamos a enunciarlos dentro de una pequeña lista para mantener este primer artículo simple y fácil de digerir.
- Autenticación social a través de Facebook, Google, Github, etc.
- Provedores de Correo: SMTP, Spark Post, Mailgun y Amazon SES.
- Funciones de seguridad con soporte para CORS, protección CSRF y de ataques de malware como XSS, Content Sniffing y Script Injection.
- Capa robusta de middlewares para interactuar con las solicitudes HTTP entrantes.
- Plantillas basadas en Edge.
- Soporte para emitir y escuchar eventos en toda la aplicación.
- Soporte incorporado para Redis.
- Carga de archivos segura y directa.
- Poderosa herramienta de línea de comandos llamada Ace.
- Nucleo totalmente extensible.
- Soporte para la internacionalización, puede traducir fácilmente a varios idiomas.
- El motor de base de datos tiene soporte para Query Builder, Lucid ORM, Migrations, Factories y Seeds.
- Pruebas unitarias automatizadas.
- Comunidad solidaria y amigable.
Futuro
AdonisJs está en desarrollo activo con la última versión de la versión 4.1. Las principales especificaciones de API han finalizado para que las próximas versiones tengan menos cambios o no tengan cambios importantes.

Angular App Tool: Digitalize polygons by Victor Valencia Rico
¡Que sigue!
Esta publicación es una introducción a AdonisJs, que describe algunos de los fundamentos y características clave del framework. En las próximas publicaciónes, juntos escribiremos varios ejemplos prácticos.