La compresión en Node.js y Express.js disminuye la cantidad de datos descargables de un sitio web o aplicación. Mediante el uso de esta compresión, podemos mejorar el rendimiento de nuestras aplicaciones Node.js ya que nuestro tamaño de carga útil se reduce drásticamente arriba del 70%.

Angular App: Todo List by Victor Valencia Rico
Tabla de contenido
Introducción
La compresión generalmente se refiere al código que se ha modificado utilizando un algoritmo de compresión de datos. A diferencia de la minificación que termina proporcionando un código perfectamente válido, el código comprimido debe descomprimirse antes de usarse.
Con cada solicitud/respuesta HTTP, los navegadores y los servidores web pueden agregar Headers para incluir información adicional sobre el activo que se busca o se recibe. Cuando el navegador envia en el Request Header la opción accept-encoding especifica qué formatos de codificación de contenido o algoritmos de compresión admite.
Existen muchos algoritmos de compresión de texto, pero solo hay 3 algoritmos compatibles para la compresión (y descompresión) de las solicitudes HTTP
Deflate deflate: No se usa comúnmente.
Gzip gzip: El formato de compresión más utilizado para las interacciones de servidor y cliente. Se basa en el algoritmo Deflate y es compatible con todos los navegadores actuales.
Brotli br: Un algoritmo de compresión más nuevo que tiene como objetivo mejorar aún más las relaciones de compresión, lo que puede resultar en cargas de página aún más rápidas. Es compatible con las últimas versiones de la mayoría de los navegadores.
Además, es importante decir que existen 2 métodos de compresión:
- Middleware: En este método lo llamamos directamente en nuestra aplicación Node.js, usando el middleware de compresión llamado compression.
- Proxy: En este método se usa a nivel de un proxy inverso a través de NGINX o Apache.
En este tutorial nos enfocaremos en el primero, llamandolo directamente en nuestra aplicación Node.js a través de un middleware.
Requerimientos
Únicamente necesitamos la previa instalación de Node.js, junto con el gestor de paquetes npm para descargar el paquete compression:
node >= 8.0 o mayor
$ node --versionnpm >= 5.0 o mayor
$ npm --version
Angular App Tool: Digitalize polygons by Victor Valencia Rico
Ejemplo sin Compresión
Para iniciar, ejecutamos el comando npm init:
$ npm initCon el comando npm init generaremos el archivo de configuración básico llamado package.json, para iniciar con nuestro tutorial, tendremos que ingresar algunos datos en la terminal, otra manera es creando el archivo package.json de la siguiente manera:
// package.json
{
"name": "nodejs-compression",
"version": "0.0.1",
"description": "Tutorial: Compresión Gzip con Node.js",
"main": "server.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "Víctor Valencia Rico",
"license": "ISC"
}
Ahora, necesitamos instalar Express.js con el paquete express:
$ npm i express --saveA continuación crearemos nuestro archivo server.js el cual contedrá el siguiente código:
// server.js
const express = require('express');
const app = express();
app.get('/', (req, res) => {
const animal = 'elephant';
// Enviará repetidas veces la palabra 'elephant' en un
// archivo de formato 'text/html'
res.send(animal.repeat(1000));
});
app.listen(3000, function () {
console.log('Example app listening on port 3000!');
});
Ejucutamos nuestra aplicación:
$ node server.jsAbrimos http://localhost:3000/ en el navegador para ver el resultado de nuestra aplicación.

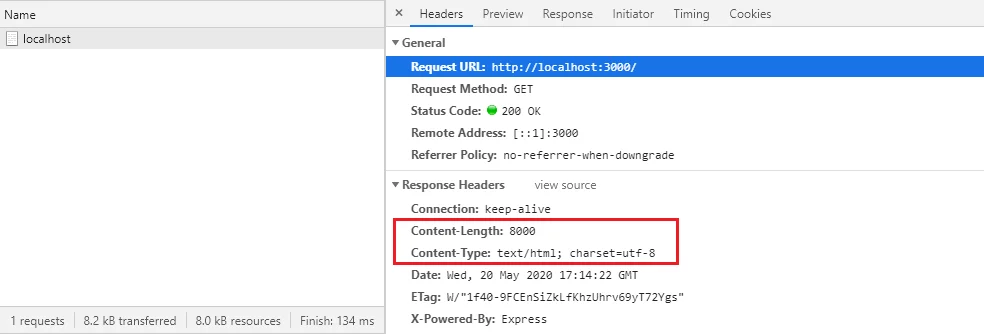
En el ejemplo anterior, llamamos a una operación GET que enviará un archivo de formato text/html con la palabra elephant impresa 1000 veces. Sin compresión, la respuesta que devuelve el servidor pesará alrededor de 8 kB, como se muestra en la siguiente imagen:

Ejemplo con Compresión Gzip
Para comenzar a usar la compresión en su aplicación Node.js, puede usar el middleware de compresión en el archivo principal de su aplicación Node.js. Esto habilitará GZIP, que admite diferentes esquemas de compresión. Esto hará que sus respuestas HTTP sean más pequeñas.
Ahora instalamos el paquete compression:
$ npm i compression --saveLuego, podemos usar el módulo en la aplicación después de inicializar su servidor, como en el siguiente ejemplo modificamos nuestro código:
// server.js
const compression = require('compression');
const express = require('express');
const app = express();
// Comprimir todas las respuestas HTTP
app.use(compression());
app.get('/', (req, res) => {
const animal = 'elephant';
// Enviará repetidas veces la palabra 'elephant' en un
// archivo de formato 'text/html'
res.send(animal.repeat(1000));
});
app.listen(3000, function () {
console.log('Example app listening on port 3000!');
});
Ejucutamos nuestra aplicación:
$ node server.jsAbrimos http://localhost:3000/ en el navegador para ver el resultado de nuestra aplicación.

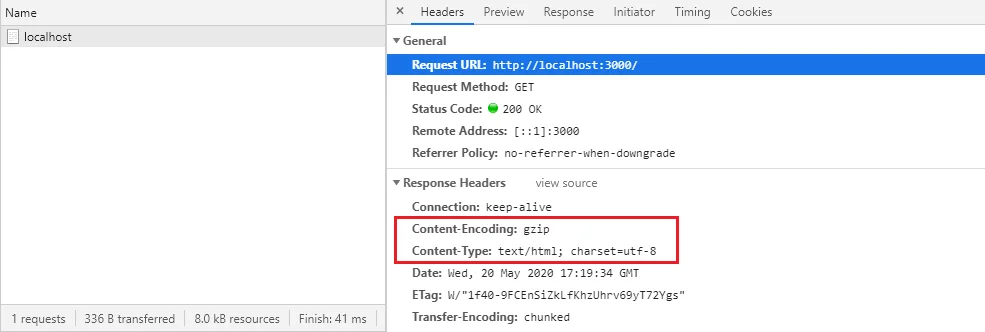
Ahora, si se activa la compresión, la respuesta se envía con un encabezado Content-Encoding: gzip, con un peso de sólo 336 B. Representando un 96% de ahorro en la respuesta final comparandolo con el ejemplo sin compresión.


Wheater Dasboard: Angular + OpenWeather by Victor Valencia Rico
Configuración Adicional
Además de la configuración predeterminada, puede personalizar su compresión para que se ajuste a sus necesidades. Hay varias propiedades diferentes que puede usar en el objeto de opciones. Para obtener una lista completa de propiedades que puede elegir, consulte la documentación aquí.
Para agregar las opciones a la compresión, modificamos nuestro código de la siguiente manera:
// server.js
const compression = require('compression');
const express = require('express');
const app = express();
const shouldCompress = (req, res) => {
if (req.headers['x-no-compression']) {
// No comprimira las respuestas, si este encabezado está presente.
return false;
}
// Recurrir a la compresión estándar
return compression.filter(req, res);
};
// Comprimir todas las respuestas HTTP
app.use(compression({
// filter: Decide si la respuesta debe comprimirse o no,
// en función de la función 'shouldCompress' anterior
filter: shouldCompress,
// threshold: Es el umbral de bytes para el tamaño del cuerpo
// de la respuesta antes de considerar la compresión,
// el valor predeterminado es 1 kB
threshold: 0
}));
app.get('/', (req, res) => {
const animal = 'elephant';
// Enviará repetidas veces la palabra 'elephant' en un
// archivo de formato 'text/html'
res.send(animal.repeat(1000));
});
app.listen(3000, function () {
console.log('Example app listening on port 3000!');
});
Conclusión
La compresión de nuestras solicitudes sin duda mejorará el rendimiento de nuestras aplicaciones Node.js reduciendo la carga y la espera de las usuarios arriba del 70%.
Espero que este tutorial les sirva para la compresión con Node.js y Express.js, si ya tenias nociones de este tema, espero que te sirva como referencia y reforces tus conocimientos. Si les ha gustado el tutorial valoren el esfuerzo y compartan en sus redes sociales. No duden en comentar dudas, aportes o sugerencias, estaré encantado de responderles.

Angular App Tool: Digitalize polygons by Victor Valencia Rico



