La pregunta sobre cómo implementar aplicaciones AdonisJs sigue apareciendo en la comunidad de AdonisJS. La cuestión es que la mayoría de las personas tienden a olvidar que las aplicaciones AdonisJS son aplicaciones Node.js y pueden implementarse de la misma manera que implementaría cualquier aplicación Node.js.
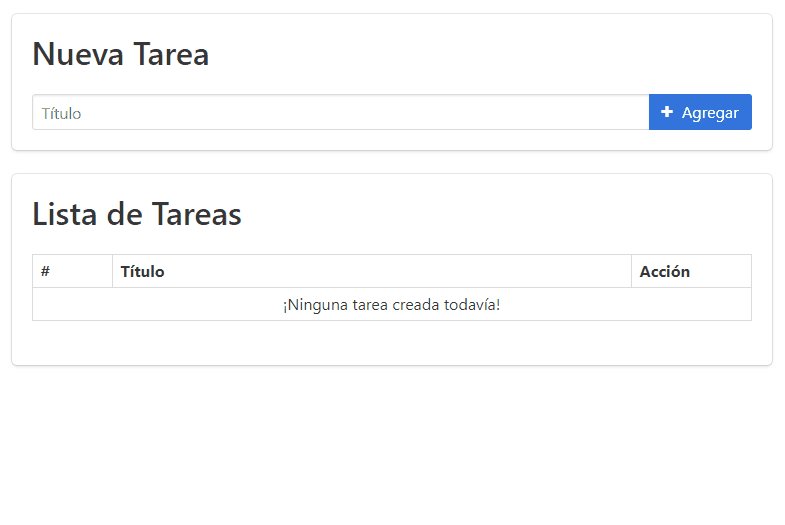
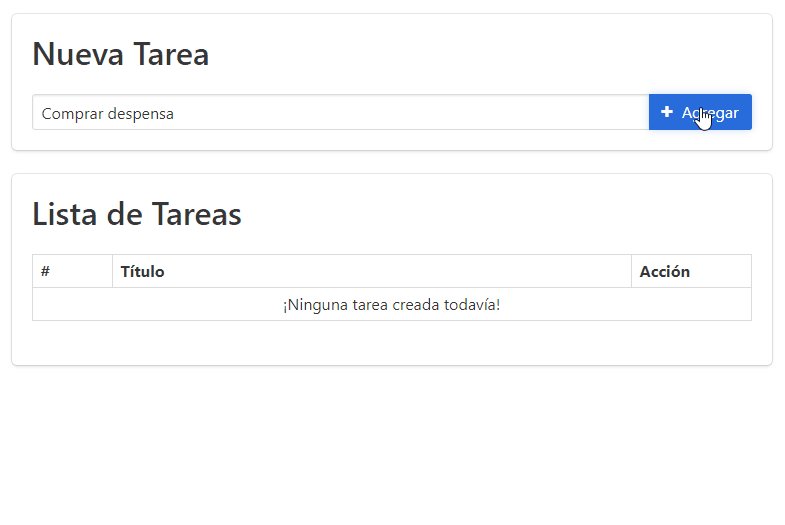
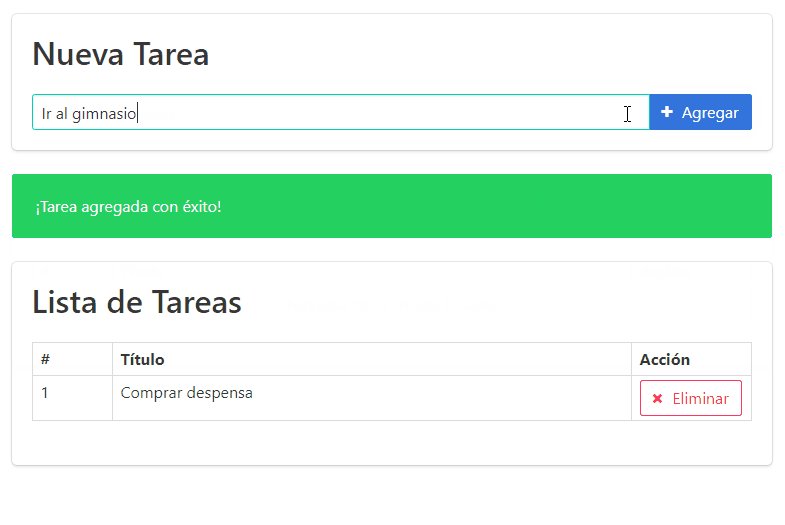
En mi última publicación, creamos una aplicación de lista de tareas (ToDo App) con AdonisJS. Hoy, te mostraré cómo implementar esta aplicación en Heroku.

Angular App: Todo List by Victor Valencia Rico
A continuación se muestra la tabla de contenido de cómo se llevará a cabo este tutorial:
Tabla de contenido
Crear un repositorio de Git
Si sigue el último tutorial, primero debemos configurar un repositorio git ya que usaremos git para la implementación. Dirígete a GitHub, Gitlab ó Bitbucket y crea un nuevo repositorio.
Luego inicializamos el repositorio git en el directorio adonisjs-todo-app:
$ cd adonisjs-todo-app
$ git init
$ git remote add origin https://victor_valencia@bitbucket.org/victor_valencia/adonisjs-todo-app.git
$ git pull origin master
Instalación de Heroku CLI
Heroku CLI facilita la creación y administración de sus aplicaciones en Heroku directamente desde la terminal. Es una parte esencial del uso de Heroku.
Para este tutorial instalaremos Heroku CLI via NPM. Para esto se debe tener node y npm ya instalados.
$ npm install -g heroku
$ heroku --version #Verificamos la instalación
# heroku/7.0.0 (darwin-x64) node-v8.0.0
Una vez que se instala Heroku CLI, debemos iniciar sesión en Heroku con los datos de nuestra cuenta.
$ heroku login -i
#Logged in as me@victorvr.com

Angular App Tool: Digitalize polygons by Victor Valencia Rico
Crea una aplicación en Heroku
A continuación crearemos una nueva aplicación llamada adonisjs-todo-app (que podrían no estar disponibles para ti)
$ heroku create adonisjs-todo-app
#Creating adonisjs-todo-app... done
#https://adonisjs-todo-app.herokuapp.com/ | https://git.heroku.com/adonisjs-todo-app.git
A continuación, agregamos el repositorio remoto de Heroku a nuestro repositorio.
$ heroku git:remote -a adonisjs-todo-app
#set git remote heroku to https://git.heroku.com/adonisjs-todo-app.git
Configurar la base de datos MySQL
La aplicación de la lista de tareas utiliza MySQL como su base de datos y que Heroku no admite de forma inmediata. Por lo tanto, necesitamos una forma de usar MySQL en Heroku. Afortunadamente para nosotros, hay soporte para MySQL a través de lo que Heroku llama complementos. Existen numerosos complementos para agregar MySQL a nuestra aplicación, pero para este tutorial, utilizaremos JawsDB. Por lo tanto, debemos agregar JawsDB a nuestra aplicación Heroku. Para hacer esto, utilizaremos Heroku CLI.
$ heroku addons:create jawsdb
#Created jawsdb-deep-55259 as JAWSDB_URL
Al crear el complemento generará una nueva variable llamada JAWSDB_URL que también podremos consultar usando Heroku CLI
$ heroku config:get JAWSDB_URL
#mysql://{JAWSDB_USER}:{JAWSDB_PASSWORD}@{JAWSDB_HOST}:{JAWSDB_PORT}/{JAWSDB_DATABASE}
Ahora, agregamos las siguientes variables de configuración que le dirá a AdonisJS la conexión de base de datos que nuestra aplicación está usando.
$ heroku config:set HOST=::
$ heroku config:set APP_URL=https://adonisjs-todo-app.herokuapp.com
# Configurar las variables de la base de datos, basadas en la variable JAWSDB_URL
$ heroku config:set DB_CONNECTION=mysql
$ heroku config:set DB_HOST={JAWSDB_HOST}
$ heroku config:set DB_PORT={JAWSDB_PORT}
$ heroku config:set DB_USER={JAWSDB_USER}
$ heroku config:set DB_PASSWORD={JAWSDB_PASSWORD}
$ heroku config:set DB_DATABASE={JAWSDB_DATABASE}

Angular App Tool: Digitalize polygons by Victor Valencia Rico
Especificación de la versión de Node.js
Por defecto, Heroku usará la versión estable actual (v6.11.3 como en este tutorial) de Node.js. AdonisJS v4.1 (en el que está nuestra aplicación) requiere Node.js v8.0 o superior. Entonces, debemos decirle a Heroku que use una versión específica de Node.js. Podemos hacer esto agregando el fragmento a continuación a nuestra aplicación package.json:
//package.json
...
"engines": {
"node": "8.0.0"
}
...
Esto obligará a Heroku a usar Node.js v8.0.0 (que es la versión actual de este tutorial).
Crear el archivo Procfile
El archivo Procfile se utiliza para declarar explícitamente qué comando se debe ejecutar al iniciar su aplicación. También podemos agregar otros comandos que queremos ejecutar. Por ejemplo, la fase de lanzamiento (release) que nos permite ejecutar tareas antes de que una nueva versión de nuestra aplicación se implemente en producción.
Cree un archivo llamado Procfile (sin una extensión) directamente en la raíz de nuestra aplicación (que es el directorio adonisjs-todo-app). Tenga en cuenta que la letra P está en mayúscula. Agregue el siguiente código:
//Procfile
release: ENV_SILENT=true node ace migration:run --force
web: ENV_SILENT=true npm start
En lugar de ejecutar nuestras migraciones manualmente con el comando heroku run. Utilizamos la fase de lanzamiento para ejecutar nuestras migraciones antes de implementar la aplicación en producción. Esto es realmente útil en comparación con la ejecución manual, ya que podríamos olvidar ejecutar las migraciones después de implementarlas en producción. Estamos usando la bandera --force porque estamos ejecutando las migraciones en producción. El siguiente comando simplemente inicia la aplicación.
Notamos que hemos prefijado ambos comandos con ENV_SILENT=true. Esto evitará que recibamos un error del proveedor Env porque AdonisJS por defecto espera un archivo .env del que extrae algunas configuraciones.
Para implementar nuestra aplicación, simplemente haremos push a Heroku:
$ git push heroku master
Esto comenzará la implementación instalando Node.js y otras dependencias necesarias. Una vez que se realiza la implementación, podemos usar Heroku CLI para abrir la aplicación.
$ heroku open
Esto abrirá nuestra aplicación en una nueva ventana del navegador.
Ahí lo tienes, nuestra aplicación AdonisJS ahora se ejecuta en https://adonisjs-todo-app.herokuapp.com.


Wheater Dasboard: Angular + OpenWeather by Victor Valencia Rico
Conclusión
Eso es todo, han visto lo fácil que es implementar aplicaciónes AdonisJS en Heroku.